フォントサイズ
フォント サイズが固定されている Web サイトを見ると実に残念な気持ちになる。
私の視力は 1.2 あり老眼もないのだけど PC を買い換える度に解像度を増大してきた。そして WXGA+ (1440x900) を越えた辺りから Web サイトのフォント サイズが気になり始めた。
現在の PC は WSXGA+ (1680x1050)。この解像度だと IE の文字サイズは「大」程度がしっくりくる。昔は「小」を好んで設定していたけど今は「中」ですら小さく感じる。
だが残念な事にフォント サイズを固定している Web サイトに限って比較的、小さめなサイズが設定されている。
最近のブラウザではページの表示倍率を変更する機能が標準搭載されているが、こうした Web サイトは倍率変更を考慮していないことが多く変更が無視されるかレイアウトが崩れがち。
なぜこんな今更な話を書いているのかというと、このブログで使用している WordPress のテーマが、まさにフォントサイズ固定で読みにくかったから。
WordPress の管理画面から CSS を開いてみたら随所に ~px という設定がある。メニュー系やビットマップ素材が絡む部分は仕方ないとして、見出しと本文ぐらいは可変サイズにしておきたい。余白なども、なるべくなら em 単位にしておきたい。
とはいえ他人の書いた CSS、それもクラスのネストが大量にあるものを調査するは骨が折れる。私はオーサリング ソフトを持っていないので、IE の開発者ツールで属性の適用状態を調べ、ちまちまと修正している。
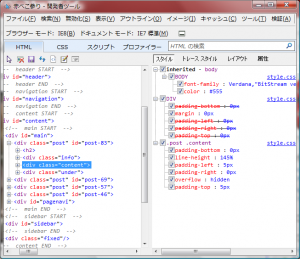
ちなみに開発者ツールは、こんな外観をしている。

左ペインに開いているページのタグ構成がツリー化される。右ペインにはツリーから選択したノードに適用されている、スタイルシートの情報が表示される。これを編集するとブラウザ表示も連動するので修正の参考になる。
修正対象となるテーマは iNove といって WordPress 界隈ではかなりの人気を誇るらしい。フォント サイズの問題を気にしなければ、たしかに格好いいテーマだ。