WP-ImaGeoMap 開発日誌
作成中の WordPress 用プラグイン、WP-ImaGeoMap の開発日誌。
サクッと作って素早く公開するつもりだったけど想定より苦戦してるので開発日誌を付ける事にした。開発状況を文章として記録することで仕様の穴に気付いたり、よいアイディアが浮かぶ事を期待している。
プラグインの仕様
思いつく限りの仕様を列挙してみる。
- プラグイン名は Image + GeoTag + Map で ImaGeoMap とする
- 指定した画像を Google Map 上にマーカーとして表示する
- 画像は複数指定できる
- マップとマーカーの配置は専用のエディタで行う
- エディタは投稿画面からモーダルダイアログとして起動する
- エディタは Google Map とマーカー編集用フォームを持つ
- 画像の EXIF からマーカー位置を設定できる
- EXIF 取得は PHP + PEL で処理し、JSON 形式で出力する
- 出力内容は JavaScript から jQuery.getJSON で得る
- EXIF がない場合のマーカー位置は、表示中のマップ中央とする
- エディタの編集内容はショートコードとして投稿に埋め込む
- ショートコードの書式は JavaScript コードの断片とする
- コード断片は、マップとマーカーの変数初期化処理となる
- コード断片とする事で記事データは肥大するが、処理は簡単になる
- ショートコードはマップ表示領域の div と JavaScript の組み合わせとして記事に埋め込まれる
- 複数マップを考慮して、div と JavaScript の関数には連番を割り当てる。このアイディアは Google Map Anywhere から得た
- マップ表示はなるべくリッチにしたい ( 努力目標 )
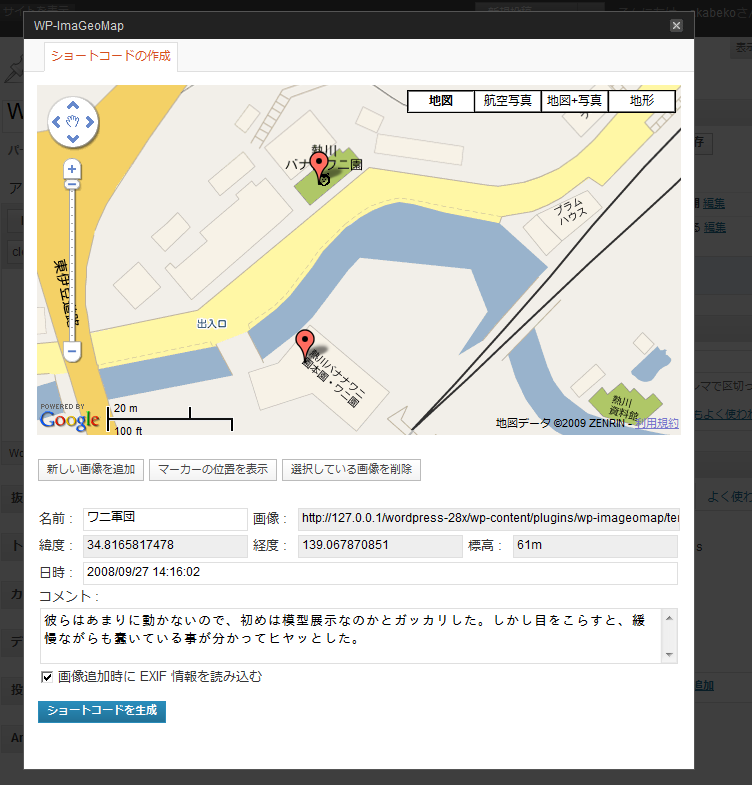
専用エディタ画面
専用エディタの GUI を検討してみる。

改めて見ると画像表示がないので、どの画像を選択しているのかがわかりにくい。フォーム左端あたりにマーカー選択と連動したサムネイル画像を表示した方がよさそうだ。また「選択している画像を削除」ボタンの表記は誤解を生みそう。マーカーを消すだけなので「選択しているマーカーを削除」の方が適切だろう。
マップ表示
ショートコードの解析結果となるマップ表示方法の検討。

マーカー配置は見た目こそ味気ないが、マップ操作が快適に動作するうえに豊富な機能を利用できるメリットがある。ただしこのプラグインでは画像が主役。なのでマップ外に画像リストを表示するなど見た目でマップと画像が関連づいている事を示したい。
マーカーをクリックした時に InfoWindow を表示し、その中に画像を表示する手もあるが、この方法ではクリックするまで気づかれないだろう。この方法を採用する場合、画像との関連づけを明示する事が前提と考えている。

サムネイル配置の見た目は直感的。Google 自身が提供している地図検索でも右上のメニューから「その他 → 写真」を選ぶと地域と連動した写真が表示される。広く親しまれた表示方法といえよう。これを利用する場合はマーカーの代わりに OverlayView を使用する。マーカーも独自の画像を指定できるが、縮小表示されないのでサムネイルとして使用できない。
試して気づいたのだが OverlayView をマップ上に配置すると操作が極端に重くなる。画像の代わりにテキストを表示してみたものの症状は変わず。OverlayView が単一でもこうだから、そもそも重いのだろう。あまりマップを動かす事はないだろうが留意すべき問題だ。
また OverlayViiew は InfoWindow やクリックの処理に工夫が必要。OverlayView でクリックなどをハンドリングするならマーカーと異なり addDomListener を利用しなければならない。これについては以下のページで具体的な方法が説明されており、非常に参考になった。
ただし InfoWIndow を表示してみたところ Chrome や Firefox では問題ないが IE だと表示が崩れてしまった。原因は不明だが、それを調査するよりも jQuery などのリッチなポップアップを利用した方が賢明な気がしている。
地図に画像だけ並んでいても意味がないので、ポップアップによる画像情報の表示は必須だろう。
今回のまとめ
現時点の進捗率としては 80% ぐらいか。基本機能はできたので、今後は GUI を洗練させたい。またマップの表示形式をマーカーとサムネイルのどちらにするかを決める。両方サポートしても良いが、一方を選んで注力した方が良いだろう。
今後、開発に詰まった時などに日誌を付けたい。スムーズにいけばよいのだけど。