WordPress プラグインでエディタにボタンを追加する
WordPress プラグインでエディタにボタンを追加する方法の覚書。
WP-Nicodo と WP-ImaGeoMap で主要の 3 種類のボタンに対応したので方法をまとめておきたい。今回は最も単純と思われるクイックタグ ボタンについて。
クイックタグ ボタンとは?
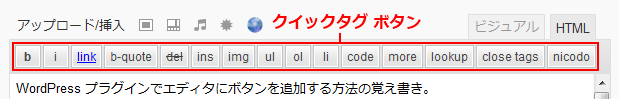
クイックタグ ボタンは編集画面のエディタが HTML モード時のツールバーに表示されるもの。HTML などのタグを挿入する。

ボタンの追加方法は以下のようになる。
- ボタン追加・押下処理を実装した JavaScript を用意する
- プラグインの処理で JavaScript をページに埋め込む
クイックタグにボタンを追加する際、JavaScript の処理をそのままページに埋め込む方法をよく見るがスクリプトを独立したファイルにした方が便利なので、今回はそのように実装する。
JavaScript
JavaScript の実装は以下のようになる。関数名やテキストなどを好きな名前に書き換える。命名はプラグインの名前を基準にすると、他のプラグインとの衝突が避けられる。書き換えが完了したら quicktag.js という名前で保存。保存時の文字コードは UTF-8 にしておく。
/**
* クイック タグ ボタンが押された時に呼び出されます。
*/
function WpMyPluginInsertShortCode() {
edInsertContent( edCanvas, "[test][/test]" );
}
/**
* クイック タグ ボタンを登録します。
*/
function WpMyPluginRegisterQtButton() {
$( "#ed_toolbar" ).each( function() {
var button = document.createElement( "input" );
button.type = "button";
button.value = "ボタンに表示される名前";
button.onclick = WpMyPluginInsertShortCode;
button.className = "ed_クラス名 ( プラグイン名など )";
button.title = "ボタンのツールチップに表示されるテキスト";
button.id = "ed_識別子 ( プラグイン名など )";
$( this ).append( button );
} );
}
WpMyPluginRegisterQtButton();WpMyPluginInsertShortCode はボタンが押された時の処理をおこなう。
edCanvas はテキスト エリア、edInsertContent がテキストを挿入する関数となる。この関数の第一引数にテキスト エリア、第二引数にテキストを指定する事で、記事に独自のテキストが挿入される。WpMyPluginRegisterQtButton ではツールバーにボタンを登録している。
ed_toolbar を id に持つ要素が見つかったら、その子としてボタンを追加する。jQuery の機能を使用しているが、これらは getElementById などにしても良い。
プラグインの実装
プラグインの実装は以下のようになる。
<?php
/**
* クイック タグ ボタンを追加可能な状態である事を調べます。
*
* @return 追加可能な場合は true。それ以外は false。
*/
function canAddQuickTagButton()
{
return ( strpos( $_SERVER[ "REQUEST_URI" ], "post.php" ) ||
strpos( $_SERVER[ "REQUEST_URI" ], "post-new.php" ) ||
strpos( $_SERVER[ "REQUEST_URI" ], "page-new.php" ) ||
strpos( $_SERVER[ "REQUEST_URI" ], "page.php" ) );
}
/**
* 管理画面のフッター部分が設定される時に発生します。
*/
function onAdminFooter()
{
if( canAddQuickTagButton() )
{
$pluginDirUrl = WP_PLUGIN_URL . "/" . array_pop( explode( DIRECTORY_SEPARATOR, dirname( __FILE__ ) ) ) . "/";
echo '<script type="text/javascript" src="' . $pluginDirUrl . 'js/quicktag.js"></script>';
}
}
// フィルタの登録
if( is_admin() )
{
add_filter( "admin_footer", "onAdminFooter" );
}canAddQuickTagButton は編集画面か?を判定している。これが true なら onAdminFooter で JavaScript を埋め込む。
編集画面は管理画面に属している。そのため 27 行目の処理はこの状態を判定している。管理画面ならフッター部分で JavaScript 埋め込みが行われるように admin_footer フィルタへ onAdminFooter を登録。JavaScript 埋め込みはヘッダでもよいがテキストエリア生成タイミングなどを考えるとフッターの方が好ましい。
このサンプルではグローバル処理として実装している。しかしプラグインをクラス化しているなら 26 行目~終端までの処理はコンストラクタに実装して、各関数はメンバー関数とするほうがよいだろう。