WordPress プラグインでエディタにボタンを追加する 2
WordPress プラグインでエディタにボタンを追加する方法の覚書。今回はビジュアル エディタのツールバー ボタンを追加してみる。WP-Nicodo でボタンをサポートする際に以下の記事が約だった。非常に丁寧に書かれているため本記事よりそちらの方が参考になるかもしれない。
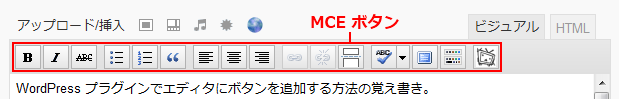
MCE ボタンとは?
MCE ボタンは、編集画面のエディタがビジュアル モードになっている時のツールバーに表示されるボタンで、リストやテーブルなどの挿入や編集の補助を行う。

ビジュアル モードのエディタは TinyMCE なのでボタン名も MCE ボタンとしています。もし別の正式名称がある場合はご指摘いただけると助かります。
ボタンの追加方法は以下。
- TinyMCE へボタンを登録する為の JavaScript を用意する
- プラグインに TinyMCE へのボタン登録処理を実装する
JavaScript
JavaScript を実装する。MyPlugin となっている部分は自身のプラグイン名に書き換えること。ハイフンなどが入ると問題がおきそうなのでプラグイン名が WP-Test なら Test にしておく。ただし 10 行目の longname は単なる名前なのでプラグイン名をそのまま付けても問題はない。その他の部分はコードを見れば理解できると思う。
書き換えが完了したら、mce.js という名前で保存する。保存時の文字コードは UTF-8 にしておく。
/**
* MCE ツールバーにボタンを追加します。
*/
( function() {
tinymce.create( "tinymce.plugins.MyPluginButtons", {
getInfo : function() {
return { longname:"WP-MyPlugin Button", author: "作者名", authorurl: "作者の URL", infourl: "プラグインページの URL", version: "1.0" };
},
init : function( ed, url ) {
var t = this;
t.editor = ed;
var id = "MyPlugin01";
ed.addCommand( id, function() {
var str = t._SampleTable();
ed.execCommand( "mceInsertContent", false, str );
} );
ed.addButton( id, { title: "ボタンのツールチップに表示されるテキスト", cmd: id, image : url + "ボタン画像への相対パス" } );
},
_SampleTable : function( d, fmt ) {
str = "[test][/test]";
return str;
}
} );
tinymce.PluginManager.add( "MyPluginButtons", tinymce.plugins.MyPluginButtons );
} )();ボタン画像のサイズは 20x20 ピクセル。パスの指定はスクリプトからの相対で指定すること。ボタンが押された時は 32 行目で返したテキストが記事に挿入される。このサンプルではショートコードのテンプレートを返している。
プラグイン実装
プラグイン実装は以下。
<?php
/**
* MCE ツールバーが初期化される時に発生します。
*/
function onMceInitButtons()
{
// 編集権限のチェック
if( !current_user_can( "edit_posts" ) && !current_user_can( "edit_pages" ) ) { return; }
// ビジュアル エディタ時のみ追加
if( get_user_option( "rich_editing" ) == "true" )
{
add_filter( "mce_buttons", "onMceButtons" );
add_filter( "mce_external_plugins", "onMceExternalPlugins" );
}
}
/**
* MCE ツールバーにボタンが追加される時に発生します。
*
* @param $buttons ボタンのコレクション。
*/
function onMceButtons( $buttons )
{
array_push( $buttons, "separator", "MyPlugin01" );
return $buttons;
}
/**
* MCE ツールバーのボタン処理が登録される時に発生します。
*
* @param $plugins ボタンの処理のコレクション。
*/
function onMceExternalPlugins( $plugins )
{
$pluginDirUrl = WP_PLUGIN_URL . "/" . array_pop( explode( DIRECTORY_SEPARATOR, dirname( __FILE__ ) ) ) . "/";
$plugins[ "MyPluginButtons" ] = "{$pluginDirUrl}js/mce.js";
return $plugins;
}
// アクションの登録
if( is_admin() )
{
add_filter( "admin_footer", "onMceInitButtons" );
}
?>MyPlugin となっている部分は JavaScript の時と同様に自身のプラグイン名に置き換える。36 行目では mce.js を TinyMCE に登録している。
このサンプルでは処理をグローバルに実装している。もしもプラグインをクラス化しているなら 41 行目~終端までの処理はコンストラクタに実装し、各関数はメンバ関数とする方が好ましい。