WordPress と favicon
favicon の作成方法と WordPress のブログへ設定する方法の覚書。
favicon とは?
favicon (ファブアイコン、ファビコン) は当初、IE の独自機能だった。IE でサイトをお気に入りとして登録するとサイトのルート ディレクトリに置かれた favicon.ico というアイコン ファイルがダウンロードされてお気に入りメニューに表示されるようになっていた。
現在では IE 以外のブラウザでも、お気に入り機能を持つものなら標準でサポートしている。お気に入りに登録していない状態でもタブ ブラウジング時のタブやアドレス バーなどにアイコン表示することが多いため、視認性やサイトの宣伝効果などを考えると非常に重要な機能といえる。

favicon の詳しい定義や歴史などは Wikipedia の Favicon を参照の事。
アイコンを作成する
favicon は明確な標準仕様があるわけではないが、おおむね 16x16 ピクセルの GIF または PNG 形式の画像となる。最近は 16x16 と 32x32 ピクセルなど異なる大きさの画像を一つのファイルに格納したマルチ アイコン形式が一般的なようなので今回はこの形式を試す。
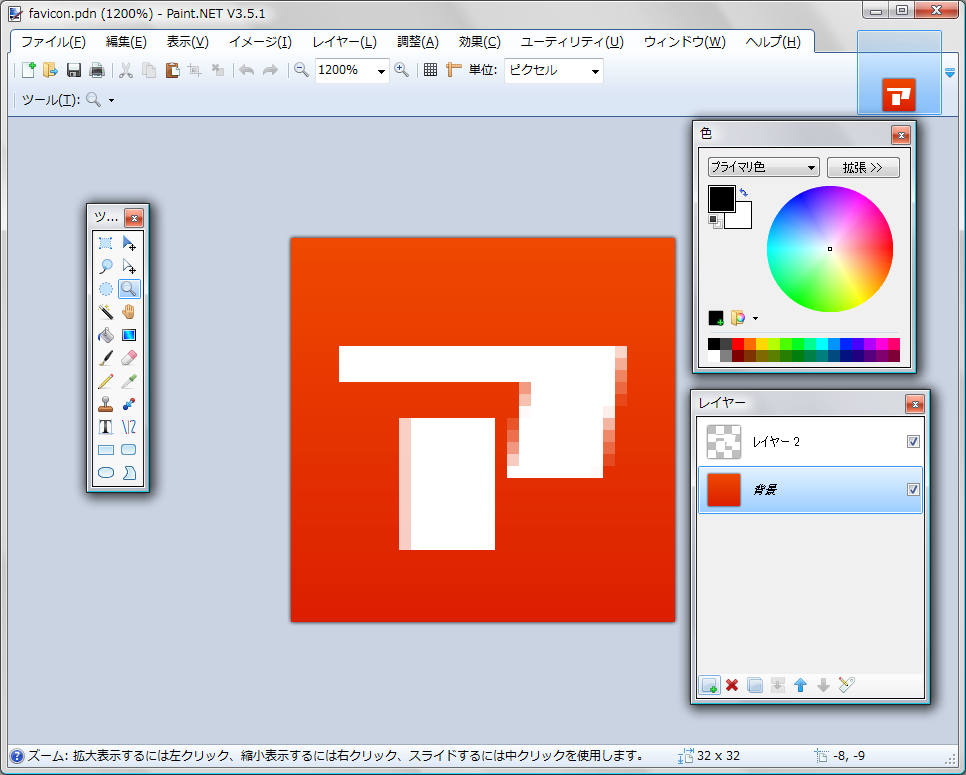
まずはアイコンにする為の絵を用意する。表示サイズが非常に小さいので、写実よりも記号的な絵を目指す方が描きやすいと思う。このブログのように、シンボル カラーを下地にして、その上にサイトの頭文字を描く方法も考えられる。
画像は 16x16 と 32x32 ピクセルの PNG ファイルで保存。私は Paint.NET で作成した。

次に作成した画像をマルチ アイコン化する。
これは専用ソフトや Web サービスを使用する。前者としては @icon変換がお勧めである。Web サービスに関しては複数サイズの画像を個別で指定できるエーオーシステムのファビコン作成のようなものがよいだろう。本ブログのアイコン作成ではエーオーシステムの Web サービスを利用した。作成したアイコンは favicon.ico というファイル名にしておく。
アイコンの設置と Favicon Manager
アイコンを設置する位置は、サイトのルート ディレクトリにしておく。XHTML では link 要素でパスを指定できるし、後述する WordPress プラグインでもこの方法を使用しているが、ルートにするのが無難である。
WordPress をサイトのサブ ディレクトリに設置しているならば、アイコンはサブ ディレクトリのルートに設置する。本ブログは https://akabeko.me/ の blog ディレクトリにブログを格納しているため、favicon.ico を設置した場合の URL は https://akabeko.me/blog/favicon.ico となる。
アイコンを設置したら次は WordPress プラグインをインストール。
プラグインの設定画面に favicon の URL の欄があるので入力。設定を保存した後にブラウザからブログを表示して favicon が正しく表示されていることを確認する。
IE で表示されない場合の対策
favicon を設定しても IE で表示されない場合は、インターネット オプションの「閲覧の履歴の削除」から「インターネット一時ファイル」と「履歴」を選んで削除する。
一見「インターネット一時ファイル」だけでよさそうだけど「履歴」も削除する必要あり。この操作を行った後に IE を再起動して favicon を設定したブログを再表示するとアイコンが表示されるようになるはず。この問題でしばらく悩んでいたが、以下のブログでこの対策方法を知り、無事に問題が解決した。
Sleipnir で表示されない場合の対策
Sleipnir は IE 系ブラウザだが favicon を独自にキャッシュしている。そのため前述の対策ではなく以下を実行する。
- メインメニューから「ツール」→「Sleipnir オプション...」を選択
- ダイアログから「クライアント」→「終了」を選択
- 「クライアントの終了時に個人情報を削除する」をチェック
- 「すべての Favicn キャッシュ(試用中含む)」をチェック
- 「OK」ボタンを押してダイアログを閉じる
- Sleipnir を終了する
この手順により Sleipnir の持つ favicon のキャッシュが全て削除される。再度 Sleipnir からブログを表示させれば favicon が再取得されて表示されるようになるはず。