Dojo を学ぶ
Dojo の学習が必要になったので、覚えたことをメモしてゆく。
Dojo とは?
Dojo は、The Dojo Foundation が提供している JavaScript 向けのフレームワークである。
Dojo の特徴をざっとまとめてみた。
| Feature | Description |
|---|---|
| フルスタック | 標準で豊富な機能を持つ。ウィジェットと呼ばれる高機能なコントロール群、2D グラフィック、データ バインディングなど。探せば何でもありそう。 |
| ウィジェット | JavaScript/HTML/CSS を組み合わせて独自のコンポーネントを作成できる。ウィジェット同士を組み合わせる事も可能。HTML/CSS でレイアウトとデザイン、JavaScript でロジックを書く。 |
| JavaScript の拡張文 | declare によるクラス宣言と継承、provide/require による宣言と外部スクリプト参照などにより、JavaScript の機能を一般的なオブジェクト指向言語風に記述できる。好みが分かれそうな部分である。 |
| HTML との関連づけ方法 | jConfig や dojoType など、HTML にない独自の属性と書式を使用する。HTML の文法チェッカー付きエディタだと警告まみれになるので、個人的にはデメリット。 |
| 軽快な動作 | 全体の容量は巨大だが、各種機能は必要に応じて読み込むように設計されているとの事。軽いのではなく、重くなりにくいのだと思う。 |
| オープンソース | ソースの他、ドキュメントやコミュニティなども公開されている。ただし英語。現時点では日本語で読める情報は少なく、書籍もこれからといった状況。 |
jQuery や prototype の場合、ページのインターフェースを補完する目的で使われる事が多いが、Dojo の場合は Web アプリケーションを構築する為のものという印象を受ける。
インストール
まずは Dojo のダウンロードページからイメージを入手する。Dojo の基本機能だけを使用するなら Dojo Base、豊富なコントロールなども利用したいなら Dojo Tool Kit を選ぶ。特別な理由がなければ、Dojo Tool Kit を選ぶのが無難である。今回の記事でもこちらを採用。
ダウンロードした Dojo Tool Kit の圧縮イメージ (tar.gz 形式。Windows なら Lhaplus などが対応している) を展開すると dojo、dijit、dojox というフォルダが現れる。これらは dojo がコア部分、dijit がウィジェットなどの UI 周り、dojox が拡張ライブラリとなる。
これらを格納したフォルダを好きな場所に配置し、Dojo を使用したいページから参照できるようにすればインストールは完了である。
ウィジェットを利用してみる
今回は Dojo のウィジェットの内、ボタンとダイアログを利用してみる。ページ内のボタンを押す事でダイアログを表示し、ダイアログはタイトルバーの×ボタンか、独自に設定した閉じるボタンを押す事で閉じるようにする。
ファイル構成は以下のようにする。
- index.html ...表示するページ
- js ...JavaScript をまとめたフォルダ
- test.js ...Dojo を参照する為のスクリプト
- dojo-release-1.4.0 ...Dojo のフォルダ
test.js を以下のように定義。
dojo.require("dojo.parser");
dojo.require("dijit.form.Button");
dojo.require("dijit.Dialog");dojo.require メソッドにより dojo のライブラリやウィジェットを参照できる。dojo.parser は Dojo によるスクリプトの解析を行うために必要。ウィジェットを利用するなら必須だと思われる。dijit.form.Button はボタン、dijit.Dialog がダイアログとなる。このように Dojo は必要なものだけを参照してゆく。
今回の処理は dojo.require メソッドによる参照だけなので index.html に直接記述しても良かったのだが、その状態の HTML を貼り付けたところ、Syntax Highlighter が応答なしになったので分割した。
次は index.html である。
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Dojo 実験室</title>
<style type="text/css">
@import "js/dojo-release-1.4.0/dojo/resources/dojo.css";
@import "js/dojo-release-1.4.0/dijit/themes/nihilo/nihilo.css";
</style>
<script type="text/javascript" src="js/dojo-release-1.4.0/dojo/dojo.js" djConfig="parseOnLoad: true"></script>
<script type="text/javascript" src="test.js"></script>
</head>
<body class="nihilo">
<div dojoType="dijit.form.Button" onclick="dijit.byId( 'test_dialog' ).show()">ダイアログを表示</div>
<div id="test_dialog" dojoType="dijit.Dialog" title="タイトル" execute="this.hide();">
ダイアログの本文。<br />
<div dojoType="dijit.form.Button" type="submit">閉じる</div>
</div>
</body>
</html>7 ~ 10 行目で Dojo のスタイルシートを読み込んでいる。dojo.css が基本、nihilo.css はテーマのものとなる。Dojo は標準で nihilo、soria、tundra の 3 種類を提供している。テーマのスタイルシートを import してから 14 行目のように body のクラスにテーマ名を指定する事で、ウィジェットの外観を変更できる。
11 行目では Dojo のスクリプト参照とページが読み込まれた時に Dojo を実行する為の指定を行っている。Dojo へのパラメータは djConfig 属性として指定する。
15 行目ではボタンのウィジェットを div に割り当てている。割当先の要素を記述し、その要素の dojoType 属性でウィジェットを選ぶ。onclick イベントでは dijit.byId によりダイアログになる要素を検索、見つかったオブジェクトの show メソッドを実行している。dijit.byId は getElementById に似ているがウィジェットを返す点が異なるため混同しないように注意すること。
16 ~ 19 行目はダイアログの定義。dojoType に dijit.Dialog を指定すると、その要素以下は初期状態では非表示となる。これらを表示するには show メソッドを呼ぶ。ダイアログは要素の title 属性がタイトルバーの文字列で execete がダイアログ内のボタンを押した時の処理となる。
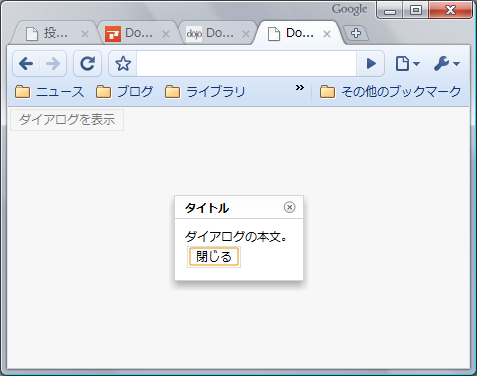
これらを組み合わせたページを Chrome で表示して、ダイアログを表示させると以下のようになる。