FireQuery を使ってみる
Firefox/Firebug のプラグイン FireQuery を使ってみる。Firebug は Web 開発を支援するための Add-on でそれ自体も拡張可能なつくりになっている。代表的なプラグインは以下にまとまっている。
- FirebugWiki Firebug に関する情報をまとめた wiki (英語)
- Firebug Extensions 上記 wiki 内の Firebug のプラグインまとめ、FireQuery は紹介されていないようだ
FireQuery も Firebug プラグインのひとつで FireRainbow の作者が提供。これは以下のページから入手できる。
インストール方法は通常の Firefox Add-on と同じ。Firebug が入ってないなら一緒に入れておく。
Firebug のコンソール機能
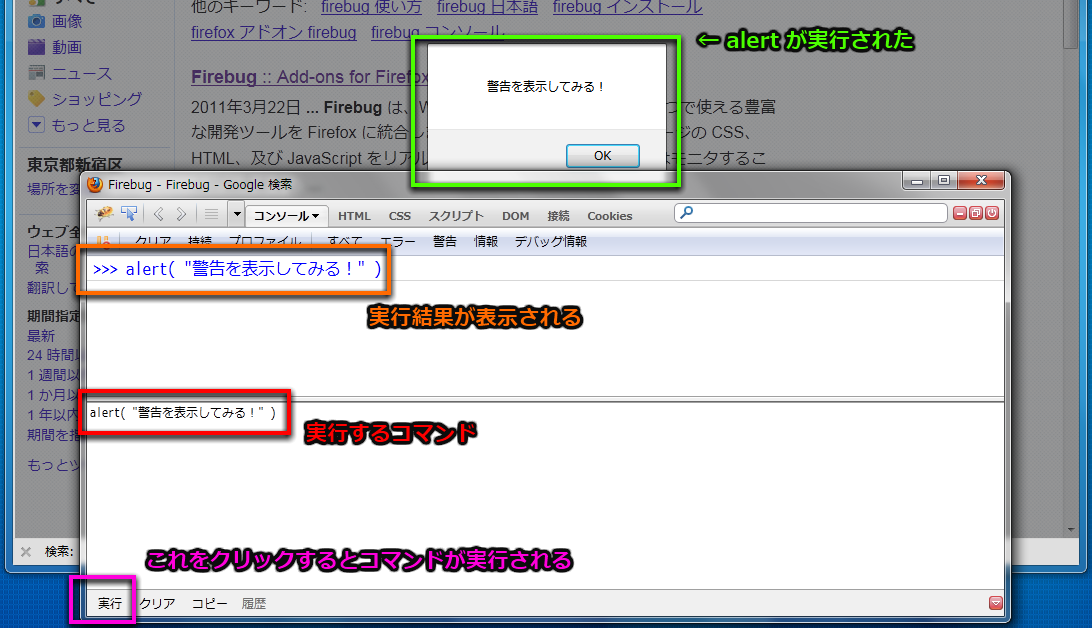
Firebug にはコンソールという機能があり、これを利用すると入力された JavaScript を対象ページ内で実行できる。

重要なのはページ内で実行という点。対象となるページに指定されたスクリプトを追加・実行するのでそこからページ独自の関数を呼び出せるしオブジェクトのインスタンス化も可能。
また DOM 操作もリアルタイムに反映されるため、この機能で処理の妥当性を確認 (視認) してから本番スクリプトに組み込むといった使い方もできる。
FireQuery
FireQuery を入れると Firebug に 2 つの機能が追加される。
- jQuery の読み込み
- HTML パネルの拡張
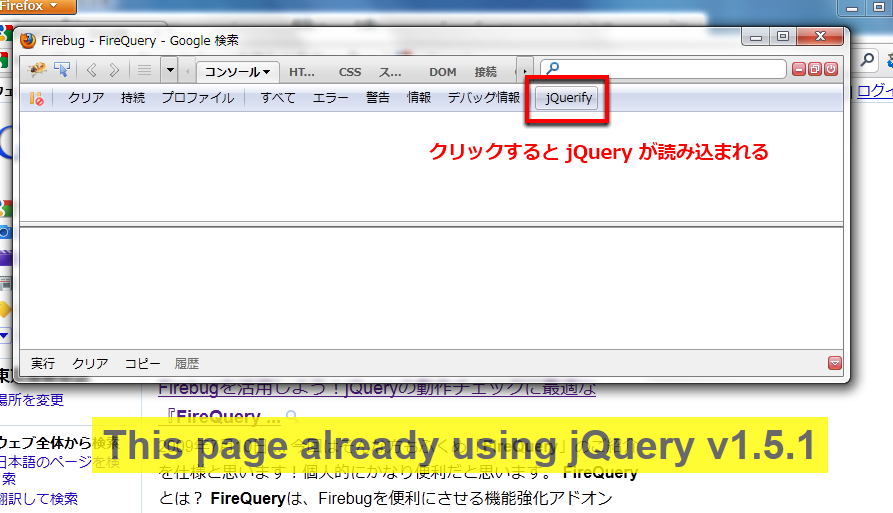
まず jQuery の読み込みだがこれは jQuery を利用していないページに対して動的に jQuery を読み込ませる。Firebug のコンソール パネルを開くとツールバーに jQuerify という項目が追加されており、これをクリックすることで実行できる。

最近 Greasemonkey で Google 検索結果をフィルタリングという記事を書いたが、ここで取り上げたスクリプトもこれで実験した。読み込まれる jQuery のバージョンは最新版となるようだ。
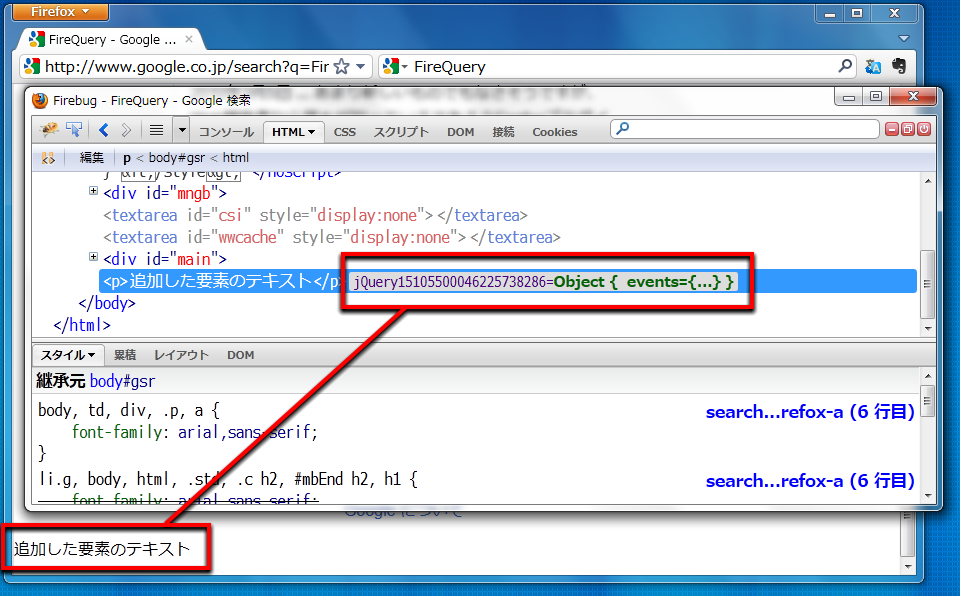
次に HTML パネルの拡張。これは jQuery で作成したインスタンスのデータやイベントを表示してくれる。例えば以下のようなスクリプトが実行されたとする。
$( "body" )
.append( $( "<p>" )
.text( "追加した要素のテキスト" )
.click( function() {
alert( $( this ).text() );
} )
);このとき HTML パネルで追加した要素を表示してみると以下のようになる。

左下がページ中の要素、パネル内で赤枠にした部分が対応するデータ。click イベントを定義したのでそれが表示されている。ここをクリックすれば DOM パネルが開き、対象データの詳細も確認可能。jQuery を利用しはじめると動的なイベントやプロパティの追加を頻繁におこなうことになるので現状を視認できるのは非常に便利だ。
これらの機能は jQuery の学習にも活用できる。例えば以下のような HTML ファイルを用意する。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQuery 学習帳</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
</head>
<body>
</body>
</html>このページを Firebug に読み込めば jQuery を実行するためのまっさらな学習帳のできあがり。コンソールから jQuery でページ構築してゆくのも勉強になるし、これを改造して本格的なページの一部分を試すのもよいだろう。