Titanium Studio 1.0 Preview 版を入れてみた
待望の Titanium Studio プレビュー版がリリースされていたのでさっそく入れてみた。
インストール
まずは以下のページからインストーラを入手する。
私のマシンは Windows なので Download for Windows を選択。サイズは 141MB もある。

せっかくなのでインストールの全行程を記録しておく。インストーラを起動してセットアップ開始。はじめに Welcome 画面が表示される。Next を選択して次へ。

EULA が表示される。I Agree を選択して次へ。

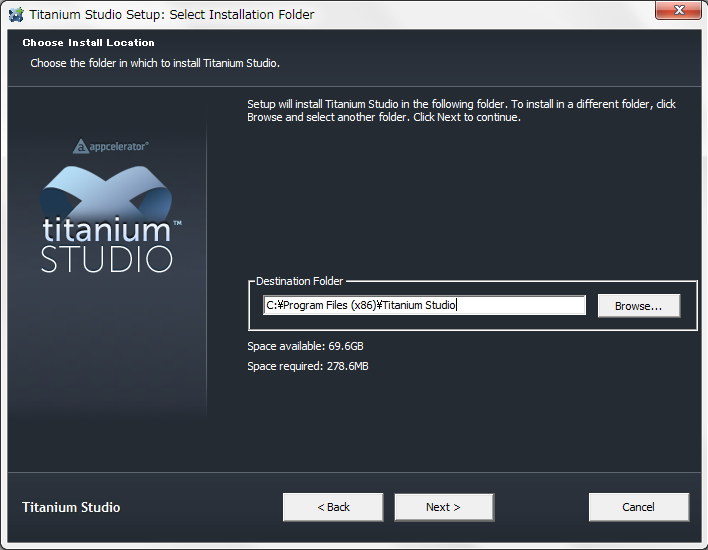
インストール先の選択。初期状態ではユーザーの AppData 以下になっている。ここにアプリを入れるのは何となく嫌なので Program Files に変更しておく。
セットアップしている環境は Windows 7 Professional 64bit 版だが、このプログラムは 32bit (この時は推測だったが、いまタスクマージャーで TitaniumStudio.exe を見たら *32 表記があるので予想的中) なので Program Files (x86) を選んだ。

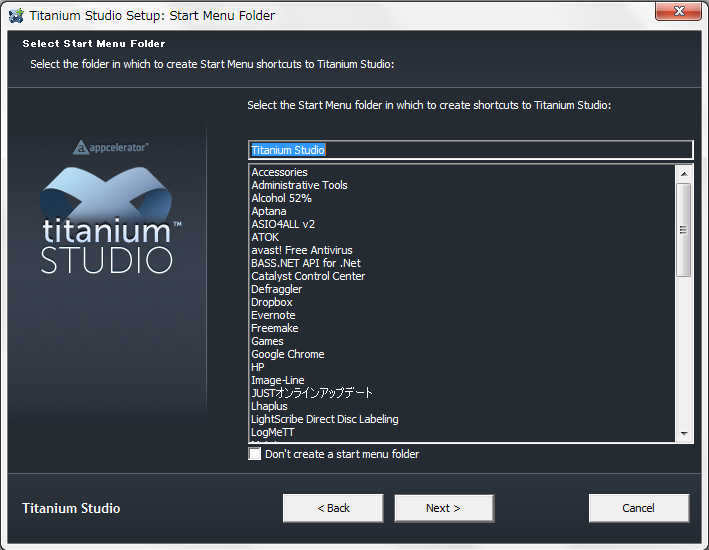
スタートメニュー項目。デフォルトでよい。Next を選んで次へ。

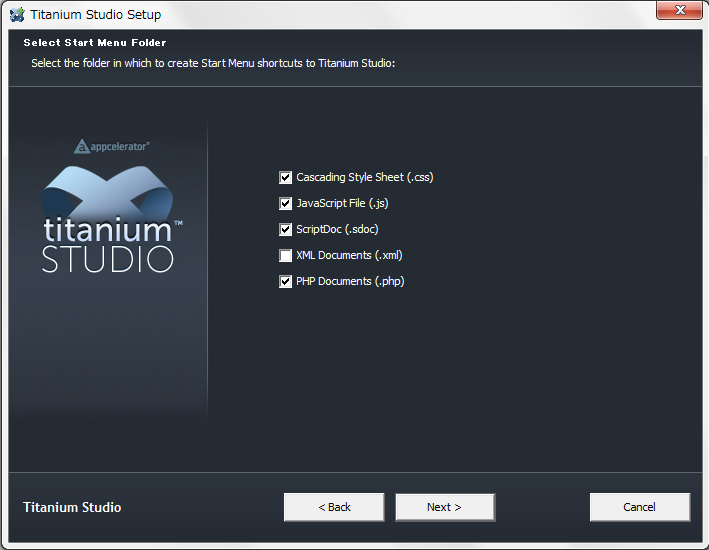
ファイルの関連づけ。スクリーンショットがデフォルトの状態。プレビュー版のアプリに設定するのは抵抗があるので結局すべてのチェックを外した。Next を選んで次へ。

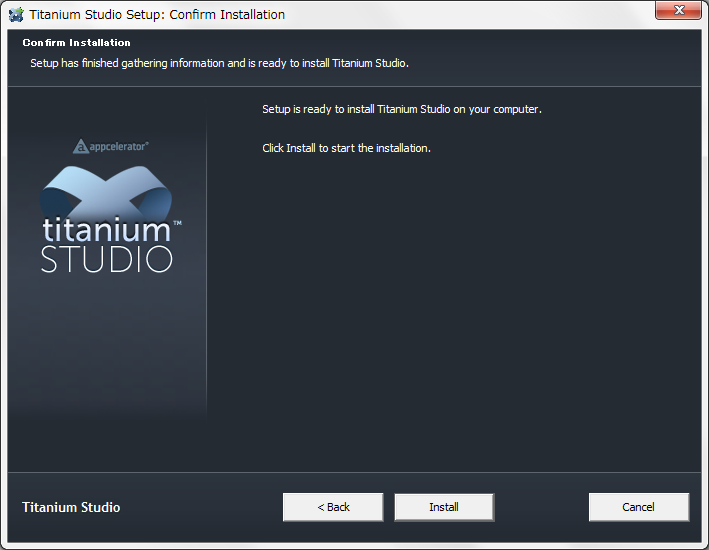
インストール開始の確認。特にすることはない。Next を選んで次へ。

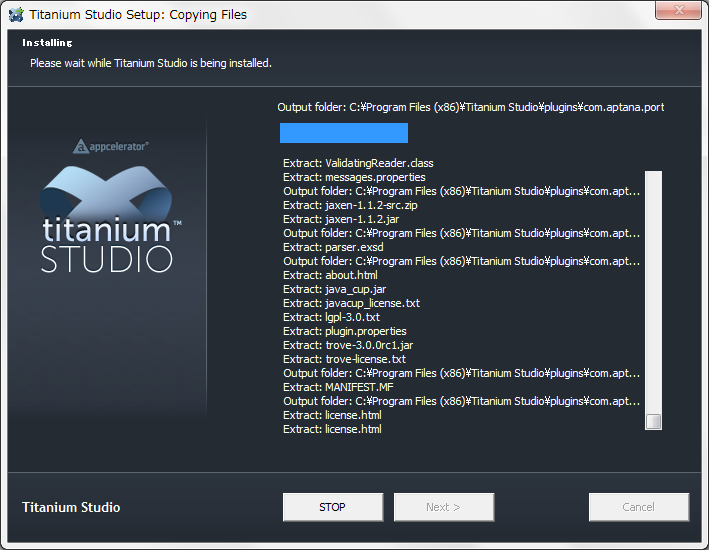
ファイルのコピーなど。Detail ボタンを押すとスクリーン ショットのように詳細が出る。

Completed が表示されたら Next を選んで次へ。

インストール完了。Close を選んでインストーラを終了させる。

動かしてみる
おそらく先に Android SDK (Mac なら iOS SDK も) などをセットアップしておいた方がよい。入っていない場合は、手前味噌だが前に書いた Titanium と Aptana でモバイル開発あたりを参考にセットアップしておく。最近の Android SDK は ZIP とインストーラ形式で提供されており後者を推奨しているので SDK はこちらの方がよいかもしれない。
Titanium Studio をインストールするとデスクトップにショートカットが作成されているため、ここから起動してみる。Eclipse ベースだからなのかアイコンがそのまんま。紛らわしいので Titanium のロゴにしてほしい。

起動するとスプラッシュ スクリーンでログインを促された。私は既に Titanium のユーザー登録を済ませているので、そのアカウントのメール アドレスとパスワードを入力して Login を選択。通信しているっぽいメッセージが出る。

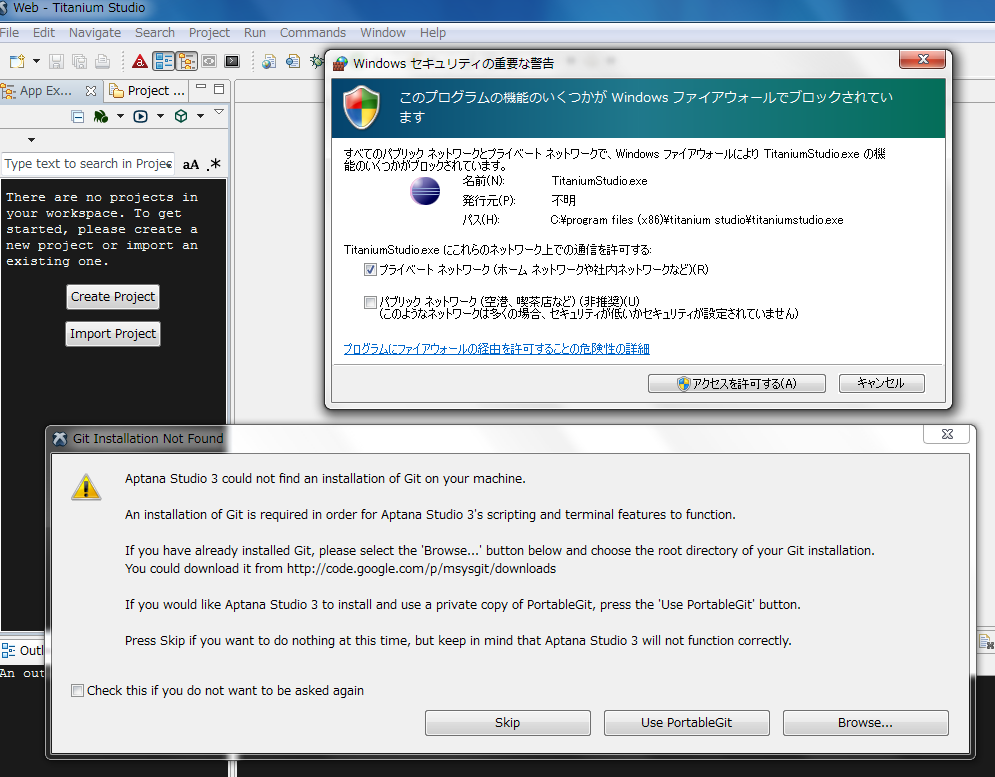
Titanium Studio のウィンドウが表示される。いきなり警告とエラーが表示された。警告はファイアウォールに関するもの。通信は必須なのでアクセスを許可ボタンを押して閉じる。エラーは Git が入っていませんよどうしますか?と聞いている。
Check this if ... をチェックして Skip ボタンを押す。あとで必要になったら Git を入れよう。というか Windows 版の Git クライアントは何種類かあるのだけど、これはどれを指しているのだろう?

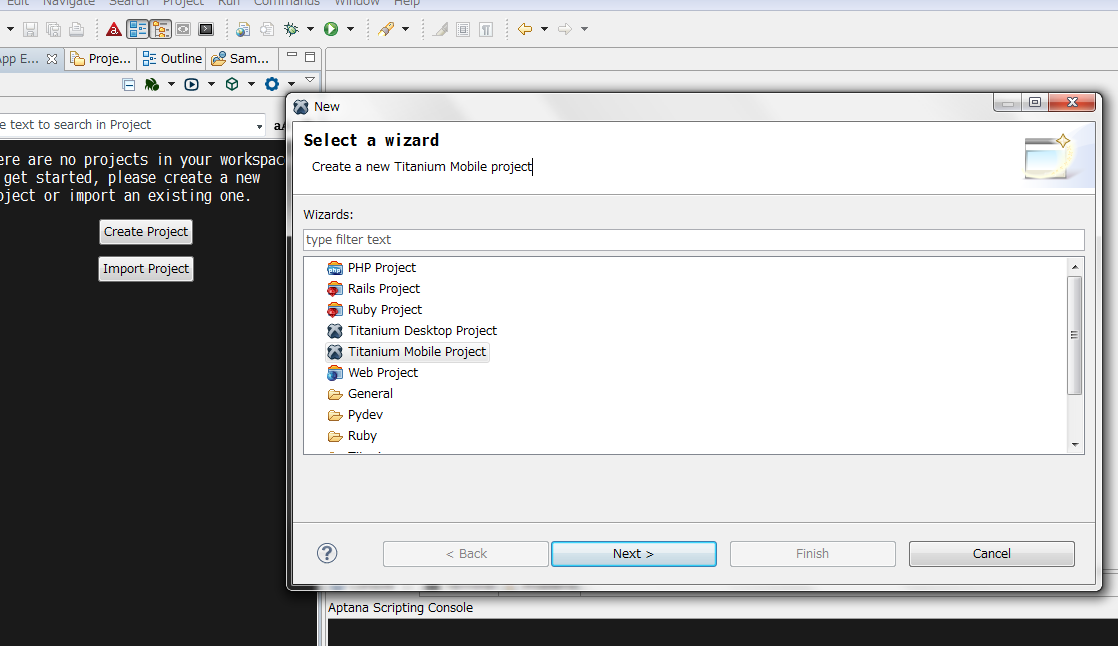
起動してみると Aptana をカスタマイズしたような GUI だった。App Explorer タブ内にある Create Project ボタンを押してプロジェクトを作成してみる。種類は Titanium Mobile Project にしておく。

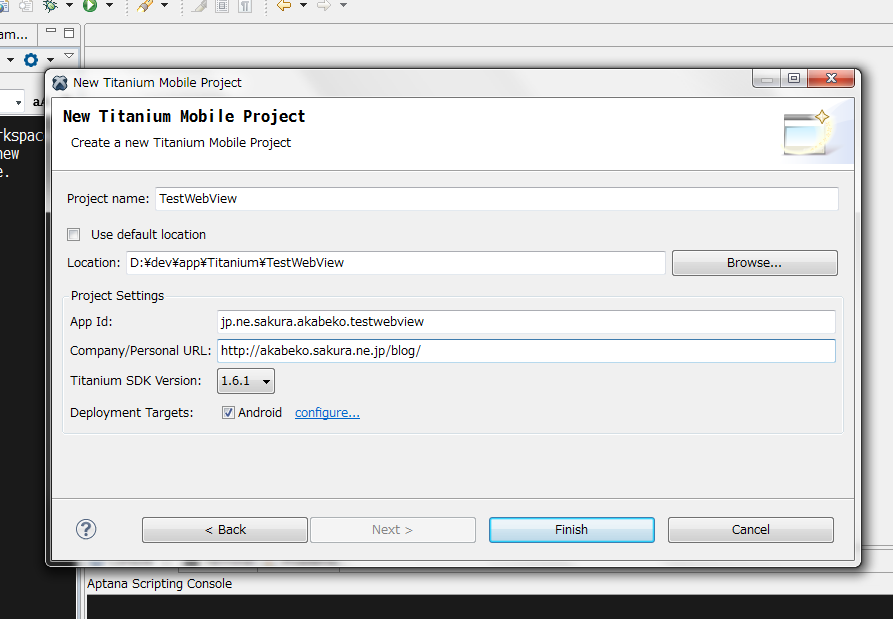
前に書いた Titanium の WebView で HTML をホストで作ったサンプルを動かしてみようと思うのでアプリ名は TestWebView にしておく。Location 欄に設定したフォルダにプロジェクトが作成されるので指定するパスはプロジェクト名まで含んだものにしておくこと。はじめ一つ上の階層を選んでしまい、プロジェクトの構成ファイルがそこに作成されて唖然とした。

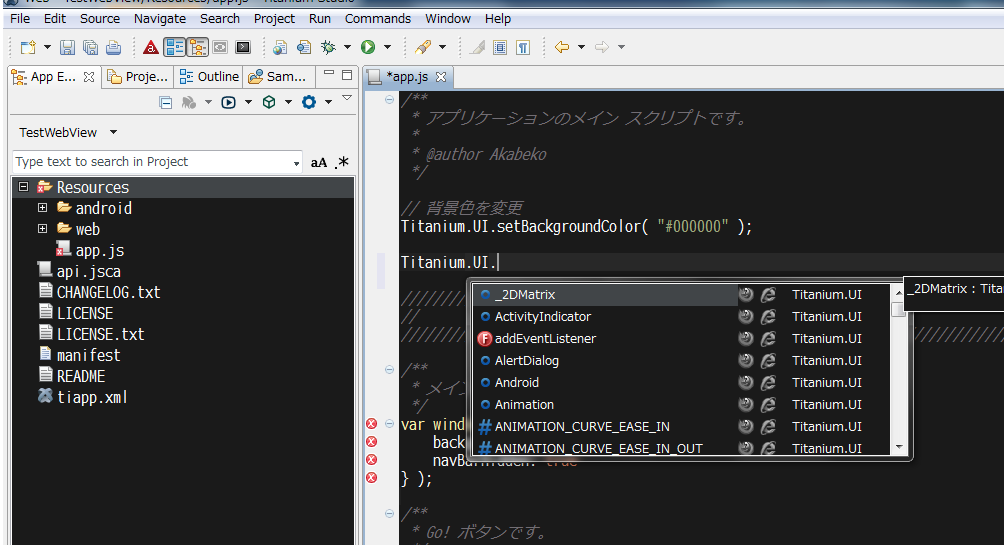
プロジェクトが作成されたらフォルダ内にある Resource へ前述のサンプルの web というフォルダをコピーして app.js を置き換える。Titanium Studio の App Explorer 上にある Resouce フォルダを選択。コンテキスト メニューから Refresh を選べば web フォルダが追加されたことが分かる。app.js の中身も確認しておこう。
以下のスクリーンショットがその図。ちなみに Titanium Studio のエディタは Titanium 関連のインテリセンスが標準で有効になっており非常にうれしい。

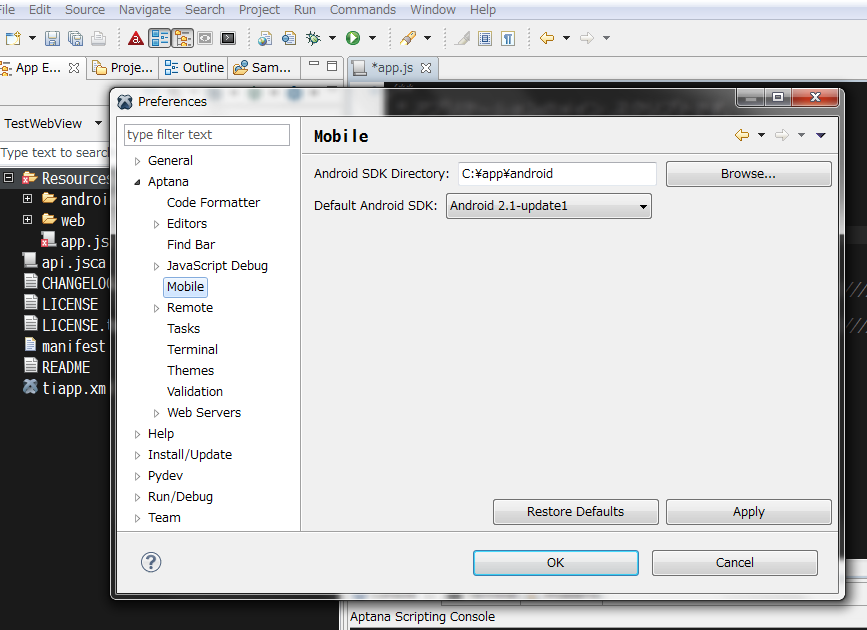
プロジェクトの準備ができたらさっそく起動とゆきたいところだが、その前に Android SDK の設定を済ませておく。メイン メニューから Window → Preference を選び表示されたダイアログから Aptana → Mobile を選択。そして Android SDK のパスとビルドに使用する SDK のバージョンを指定する。

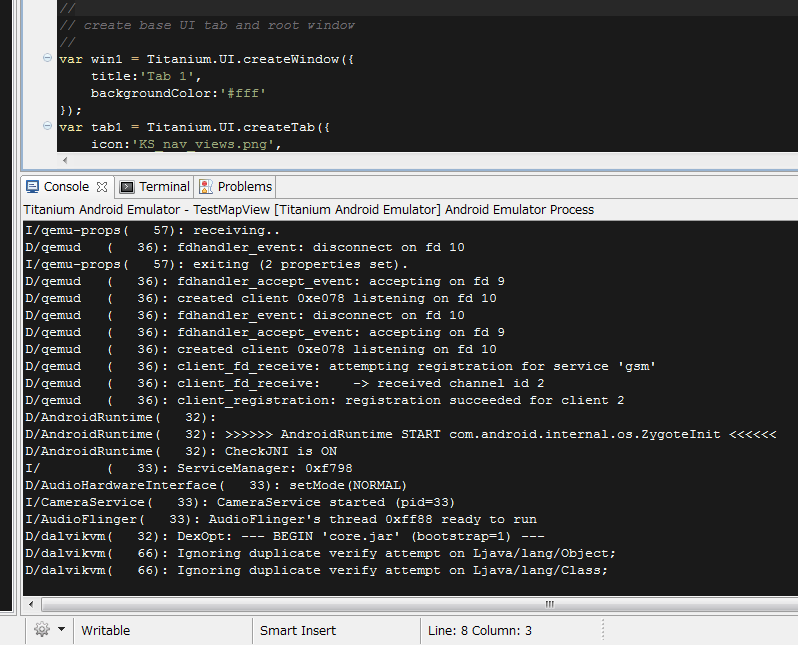
準備が完了したのでさっそくアプリを動かしてみよう。メインメニューから Run → Run を選ぶ。すると画面下部のコンソールにビルド状況などが出力されてゆく。

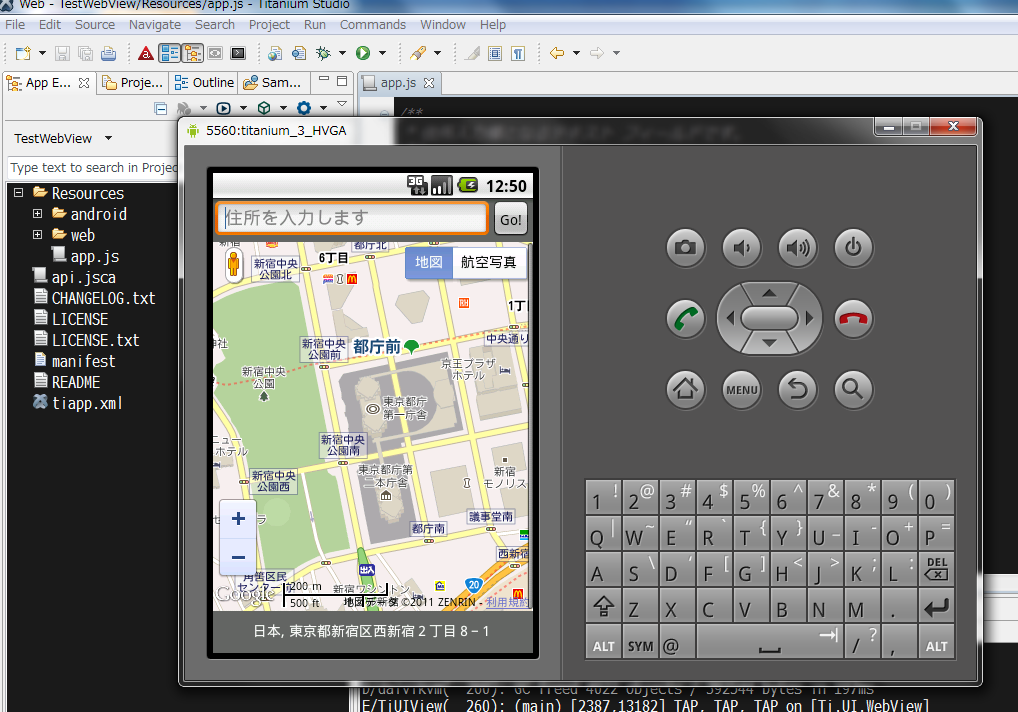
Android 関連の設定が適切ならばここで Android エミュレータが起動される。しばらく待つとビルドしたアプリがエミュレータにインストールされて自動起動される。

前に作成したサンプルは無事に動作するようだ。明日、会社の環境にもセットアップしてみよう。
Comments from WordPress
ジャン 2011-04-10T13:30:31Z
インテリセンスの設定はどうすればできますか?私はMac用Titanium Studioを使ってみていますが、どうしてもインテリセンスができません。すみませんが、教えていただけますか?
akabeko 2011-04-10T13:37:05Z
インテリセンスですが、Windows 版でも効かない場合があります。Titanium Studio で新規作成したプロジェクトでも起きるので、バグな気がします。何度か起動し直している内に、効く状態になることがありますね。プレビュー版なので、まだ不安定なのかもしれません。
私の場合、エディタ上で Ctrl + Space を押すか、Ti. や Titanium. とタイプして Titanium 関連のオブジェクトが表示されないようなら再起動しています。