iDraw for Mac
App Store で購入した iDraw がよくできてたのでレビュー。
 iDraw
iDraw  カテゴリ: グラフィック&デザイン
カテゴリ: グラフィック&デザイン
価格: ¥2,200
iDraw の特徴
iDraw の特徴を簡単にまとめてみる。
洗練された UI
iDraw のメイン UI は固定レイアウト。表示の切り替えもなく常に定位置にある。これは Inkscape や FreeMind などでも採用されているがレイアウトで戸惑うことがない実によい設計だと思う。
ポップアップやモーダル ダイアログが登場するのもファイルの読み込みと保存時ぐらい。常にすべてを一望でき、それらだけであらゆる操作がおこなえるようになっている。半端にカスタマイズさせるぐらいならベストな配置を提供する。コントロールの位置を考える時間は絵を描くことに費やして欲しい。そんな意志すら感じる。
ただパス演算や色の編集などをおこなうパレットがフローティング形式なのは残念である。これはレイヤー領域あたりにでも収納できるようにして欲しいところ。
美しい
Pixelmator などにも通じる黒を基調としたデザインが実に美しい。
特に部位の違いを質感で表現しているところに感心させられる。パレットは Lion っぽい布テクスチャ。ツールバーとルーラーには光沢、それ以外はコントラスト差を抑えた淡いグラデーション。こういう色調を統一しながら質感を変える手法はインテリア デザインなどではポピュラーだけどソフトウェアの世界でお目に掛かるとは思ってもみなかった。
単に美しいだけでなく高級感すら感じるのは、こういう詳細なレベルでのこだわり故なのだろう。
Lion のフル スクリーン対応
Lion のフル スクリーンを好まない人もいるそうだが私はかなり気に入っている。Windows でもグラフィック系や Visual Studio、Eclipse といった IDE 系はフル スクリーンで使っていた。なるべく広い画面で操作したい気持ちもあるが、この種のツールは機能的に自身でほぼ完結しており他と連携する機会が少ないためウィンドウ化しなくても不便を感じない。
使用している Mac が MacBook Air でトラックパッドを利用していることも大きい。アプリをフル スクリーンにしているとそれらをスワイプやミッション コントロールで切り替えやすくなる。これらに馴染むと切り替えたいウィンドウまでカーソルを動かすのが億劫に感じられる。よってアプリのフル スクリーン対応は個人的に重要な評価ポイント。
iDraw はフル スクリーン対応していることも素晴らしいがメニューに頼らずとも大半の作業をウィンドウ内の GUI だけで完結できる点がよい。Lion のフル スクリーンはメニュー領域を隠すので、ここに依存したアプリは極めて使いにくくなる。
よってフル スクリーン対応をうたうならメニューがなくても不便にならない設計にすべきだと考えている。私が iDraw でメニューを使うのはファイル操作ぐらいである。
iOS 系テンプレート
iDraw には Shaped Library というテンプレートが同梱されている。これは iDraw 内で編集可能なグラフィック。ベクター形式なので拡大・縮小や変形も自在だ。
その中でも特に iOS 系のテンプレートが便利。iPhone アプリのモック画面を作成するときなどに使える。ただし iDraw 標準のグリッド幅である 12px の場合、iPhone 系はきっちり収まらないので 8 の倍数などに変更しておいたほうがよい。ピッタリのサイズにしてからグリッド吸着を有効にするとよい感じになる。
安い
実用的なドロー系ソフトにもかかわらず iDraw の価格は ¥2,200。安い。実に安い。App Store にはこういう廉価ながらも良質なアプリが豊富に揃っているようだ。特に数千円台は激戦区らしく有料アプリの上位ランキングはこの価格帯が占めている。
これぐらい安いと気分次第でふらっと購入してしまう。iDraw もそんな感じで衝動買いした。iDraw をきっかけに他にもいくつか廉価なアプリを購入してみたが今のところ失敗したと感じたアプリはない。ただしドロー系には Inkscape という強力なフリーウェアが存在するため、他の部分に魅力を感じないならそちらを選んだほうがよいだろう。
歯車のピクトグラムを描いてみる
iDraw の使用感を伝えるため実際に絵を描いてみる。題材は歯車のピクトグラムにしてみた。
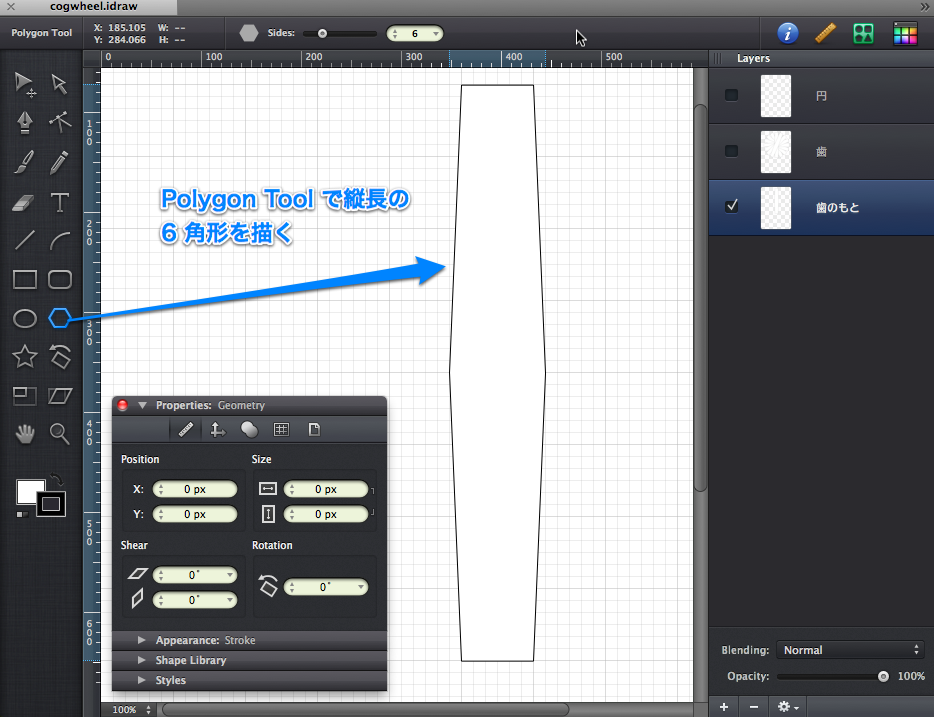
はじめに歯車の歯を作成。Polygon Tool で縦長の 6 角形を描く。何か絵を描くときレイヤーを分けておくと作業しやすいので、歯は「歯のもと」というレイヤーに作成した。

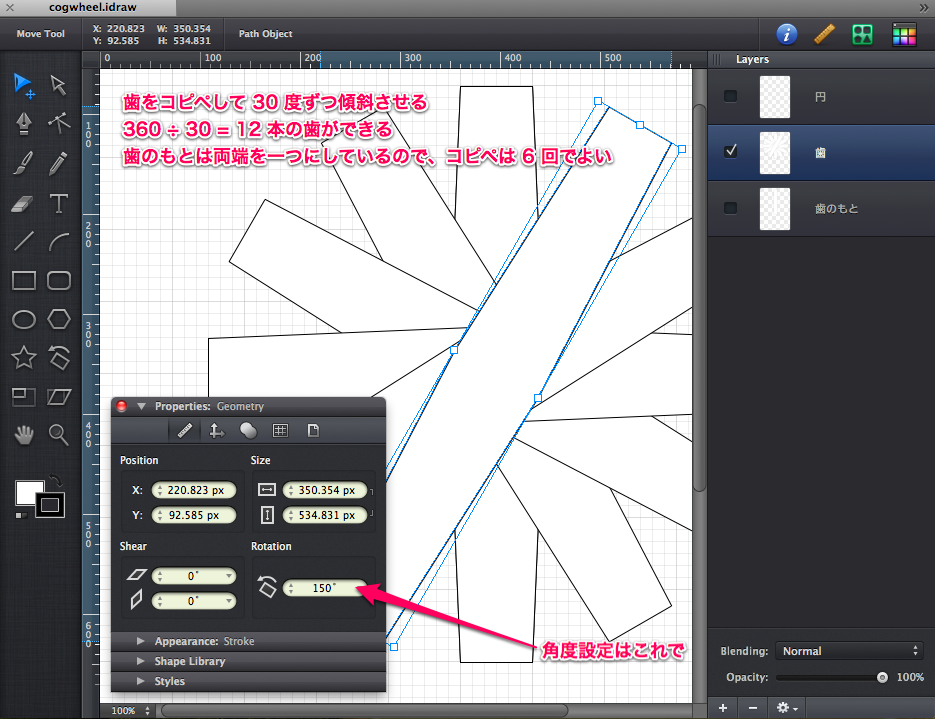
次に「歯のもと」に作成した歯を「歯」レイヤーにコピペ。作成する歯車には 12 本の歯を持たせる予定なので、それらが均等配置されるように 30 度ずつ傾斜させて配置する。

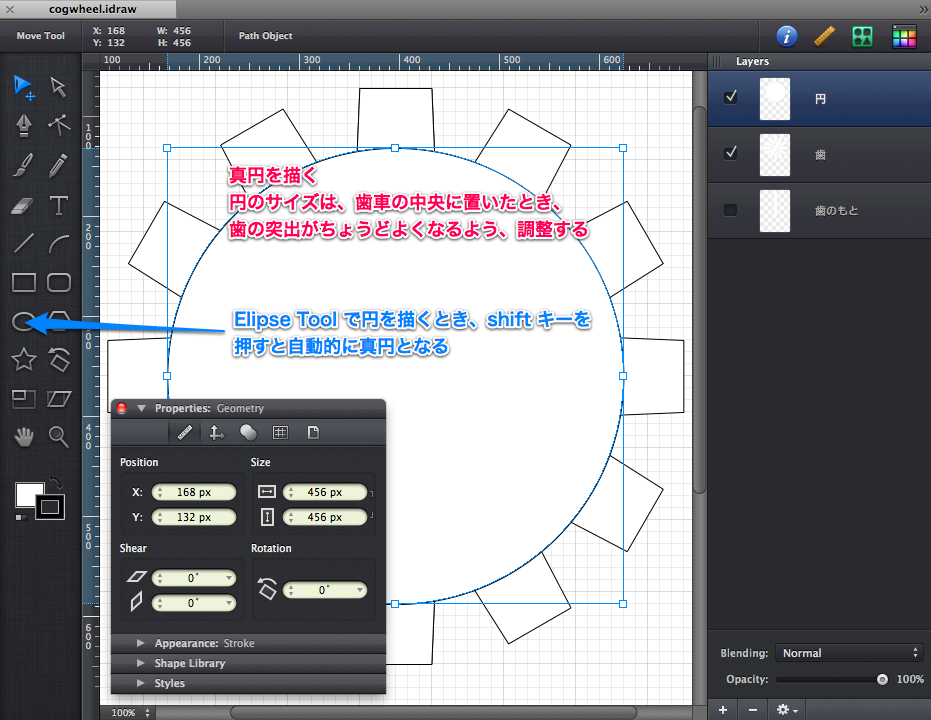
歯車の中央部分にあたる真円を描く。これは「歯」の上の「円」というレイヤーに作成する。

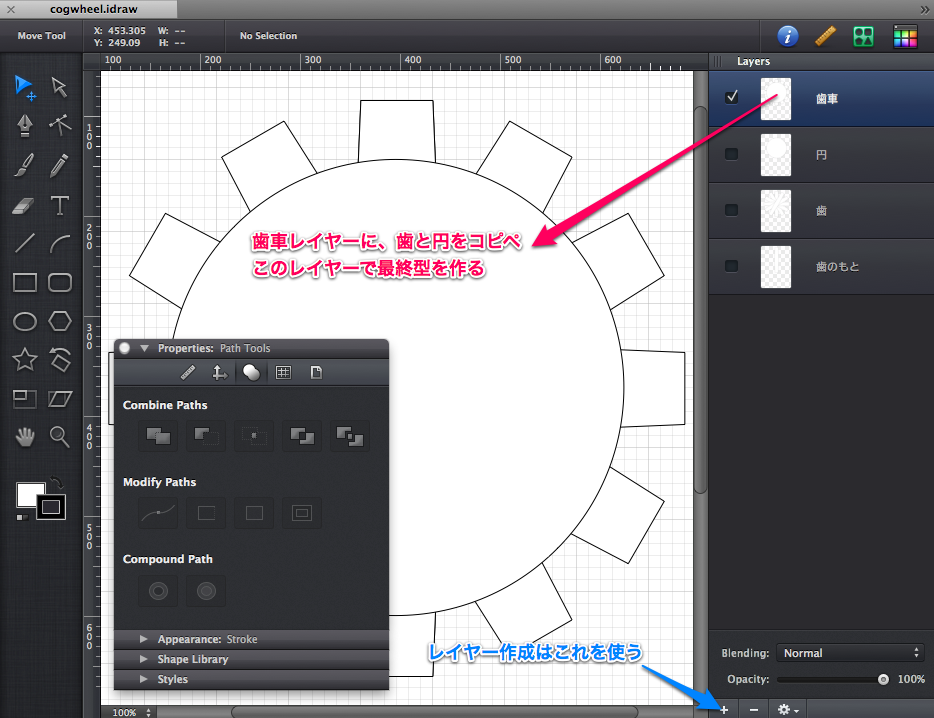
最終型を描くために「歯車」というレイヤーを用意して歯と円をコピペする。

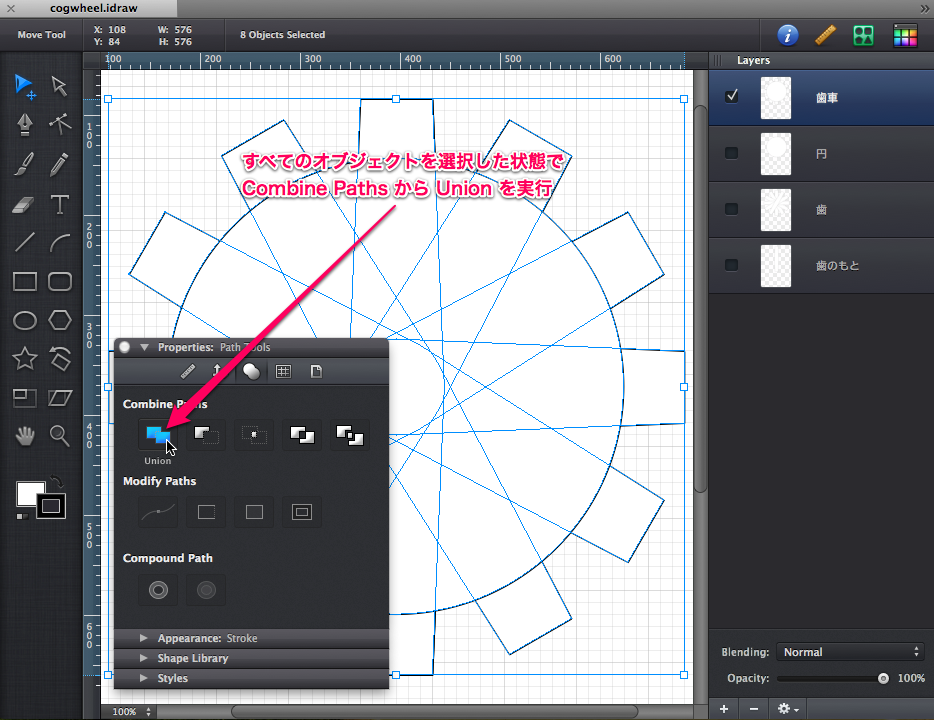
歯と円のオブジェクトを選択してからフローティング パレット上の Combine Paths で Union を選ぶ。これはいわゆるパス演算という機能で Combine Paths は複数のパスを結合する。Union なら重なりあったパスの外周が連けるされる。

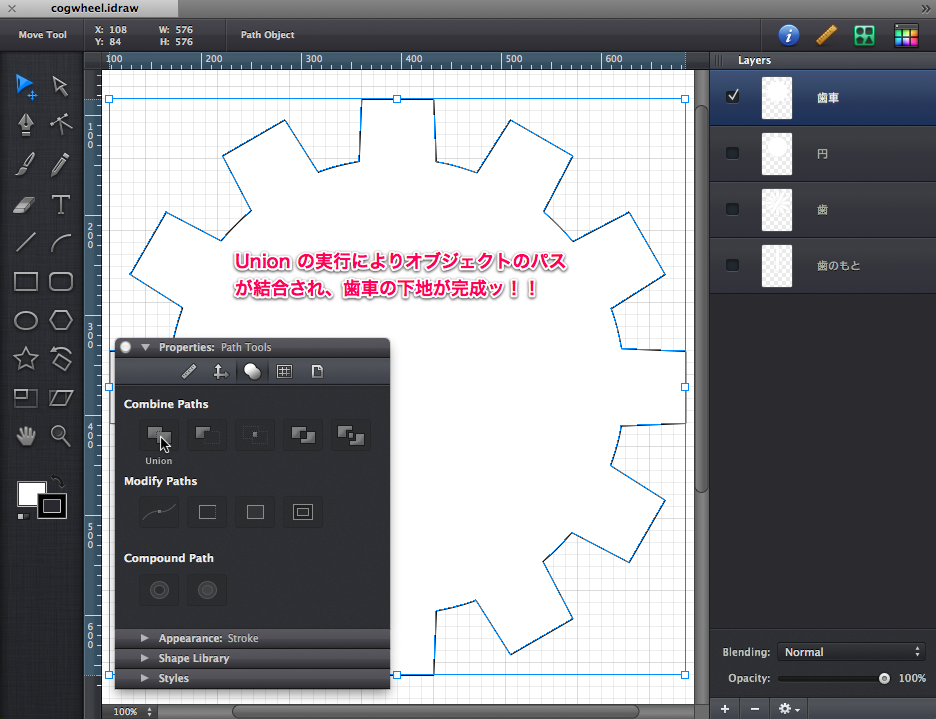
Union を実装すると歯車の下地が完成する。

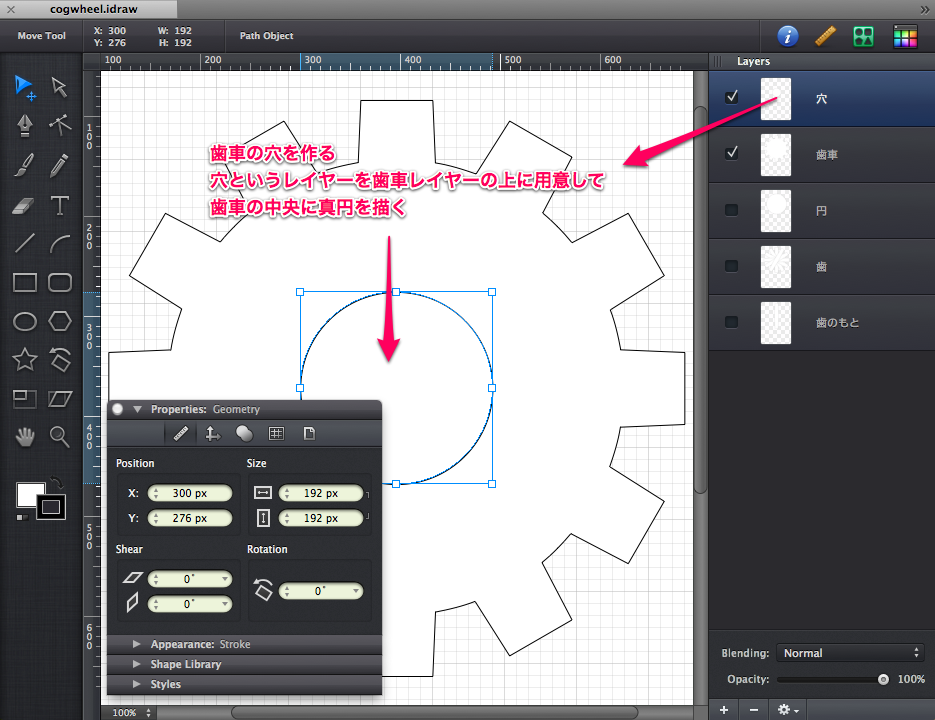
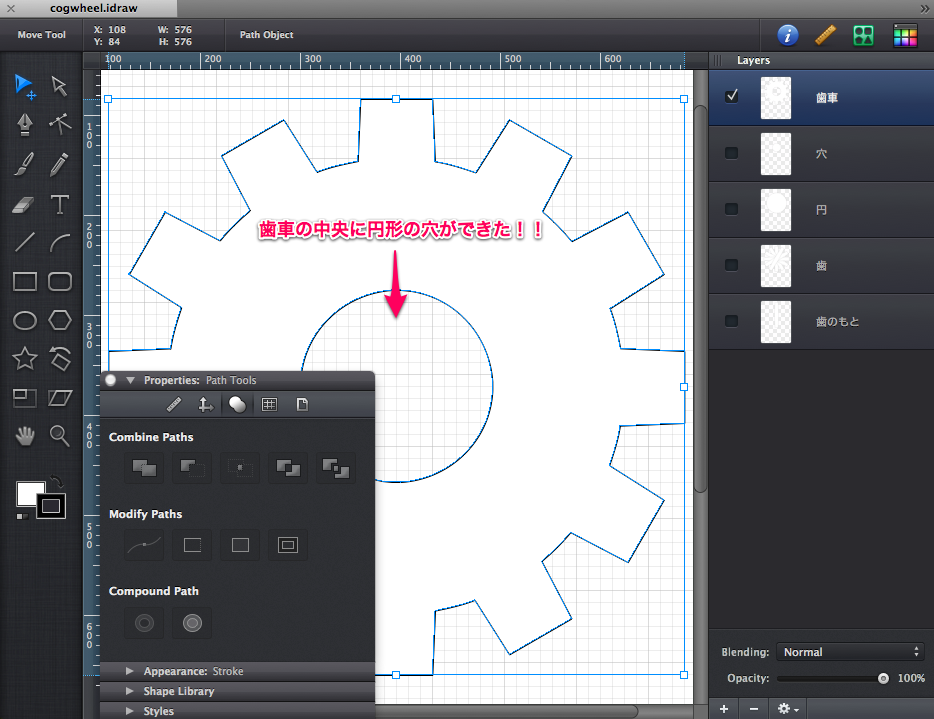
下地ができたので仕上げとして穴を穿つ。「歯車」レイヤーの上に「穴」というレイヤーを作成して真円を描く。位置は下地の中央とする。

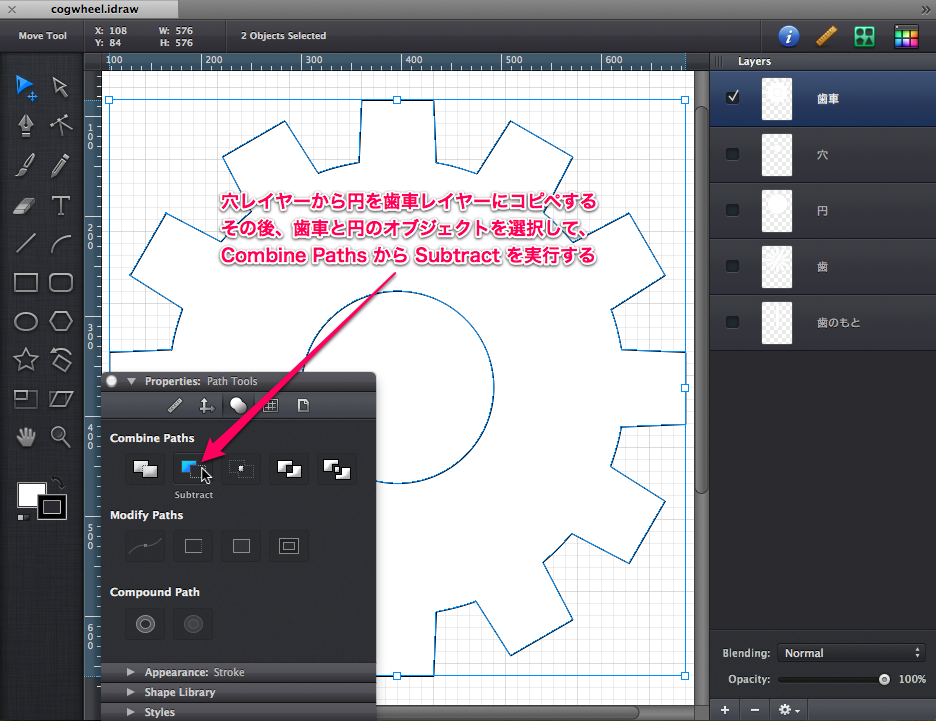
「穴」レイヤーで作成した真円を「歯車」レイヤーにコピペ。そして既に作成した歯車の下地と円のオブジェクトを選びフローティング パレット上の Combine Paths で Subtract を指定。

Union は外周を連絡したが Subtract は重なった部分を消去する。つまり歯車の下地に円を置いて実行すると円形の穴ができることになる。

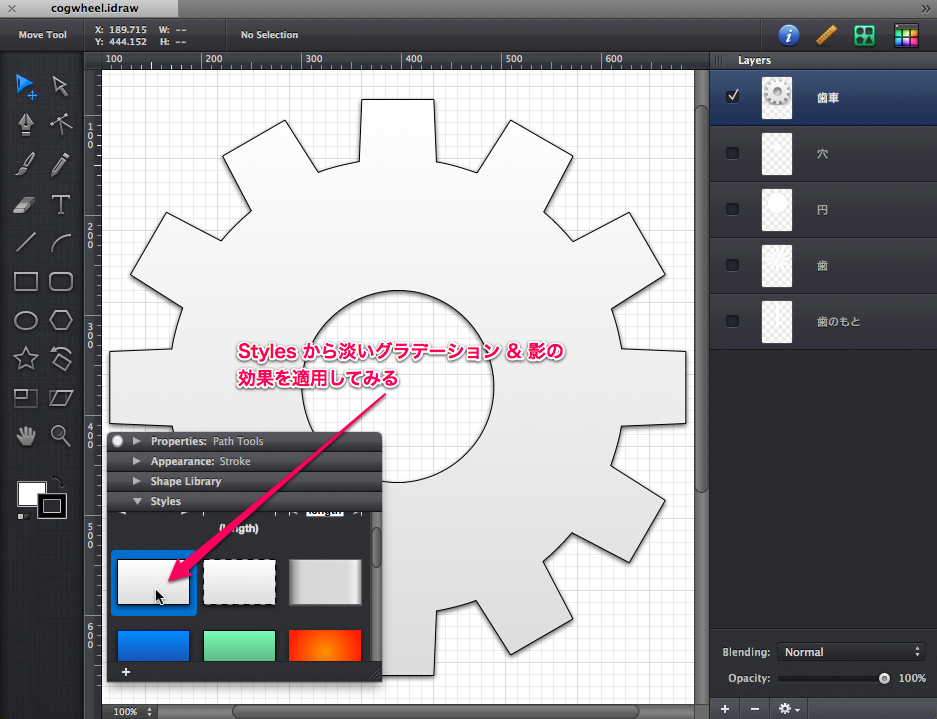
この時点で歯車としては完成。パスだけでは寂しいのでスタイルを適用して見栄えをよくしてみる。

なかなかよい感じ。付録としてこの作業で作成した iDraw プロジェクトとそれを SVG ファイルとしてエクスポートしたものを公開しておく。
SVG は歯車レイヤー以外を削除してからエクスポートしている。iDraw 上でレイヤを非表示にしていた場合、SVG 的にも不可視となるがタグは残るため注意すること。
おまけ: App Store アプリを紹介する方法
たまに App Store のアプリを紹介しているブログで、そのアイコンや価格なども併記しているのを見かける。はじめは App Store が公式タグを用意しているのだと思っていたがどうやら AppStoreHelper というアプリで生成できるようだ。使い方については下記のリンク先が参になる。
-
追記 2013/9/18
- Apple は 2013/10/1 より アフィリエイトの提携先をリンクシェアから PHG (Performance Horizon Group) へ切り替えることになった
- 新しいアフィリエイトの申請を済ませたので、この記事の冒頭リンクも PHG のものに変更した
- なお AppStoreHelper は v0.64alpha から PHG に対応している
- 紹介リンクを貼るだけなら AppStoreHelper で十分だが、せっかくなのでリンクシェアに加入してアフィリエイト設定もおこなってみた
- このサービスで App Store (iTunes Store) を利用するための方法は以下の記事が参考になる
- Macではじめるアフィリエイトと情報起業
- Mac App Storeにアフィリエイトリンクを張る方法
サイトに全く関係のない広告は嫌だが本文の書籍やアプリ紹介と関係するものであれば、むしろ健全で好ましいのではないか。私はこのように考えているのでブログなどを読んで購入を決めたとき該当するアフィリエイト リンクがあれば、なるべくそこから購入するようにしている。
というわけで記事冒頭にある iDraw 紹介リンクをアフィリエイトにしてみた。Mac 以外の PC で踏んでもきちんと App Store 内のアプリ ページが表示されるため詳細情報リンクとしての役割も果たせているはず。