スクリーンショットの撮り方いろいろ
よく使うプラットフォームごとのスクリーンショット撮影や画像の加工方法について。
Windows 編
キーボード ショートカット
Windows でスクリーンショットを撮影するための基本的な方法。一般的な Windows 用のキーボードならスクリーンショット撮影用に Print Screen (PrtScr や PrtSc などと表記されたりもする ) キーが用意されている。操作するキーは以下のようになる。
| Key | 処理結果 |
|---|---|
| Print Screen | 画面全体のスクリーンショットを撮影し、クリップボードに画像データとしてコピーする。 |
| Alt + Print Screen | アクティブなウィンドウ ( 枠も含む ) のスクリーンショットを撮影し、クリップボードに画像データとしてコピーする。 |
ノート PC だとキーボード面積を節約するため Print Screen が他のキーとの組み合わせになっているたり、Fn や Shift キーも一緒に押す必要があったりする。例えば Fn + PrtSc といった感じ。この方法で撮影した場合、Windows Vista 以降で Aero を有効にしているとウィンドウ枠の背面も映り込まれるため注意する。
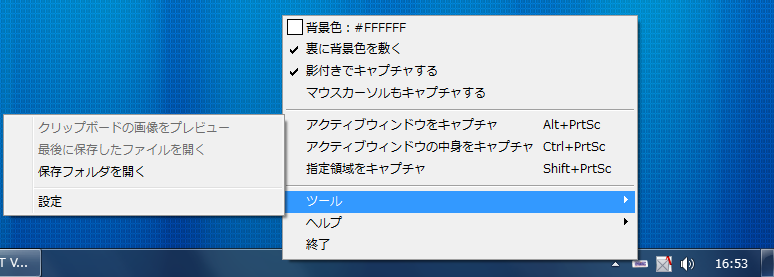
PriScVista
オススメのスクリーンショット撮影ツール。
起動するとタスクバーの通知領域にアイコンが表示される。撮影はアイコンを右クリックすると表示されるメニューかキーボード操作で実行。

Aero が有効なときにウィンドウ単位で撮影すると透過情報や影を含んだ状態の画像を保存できる。つまり背面の映り込みを気にしなくてよい。透過が不要なら任意の色を背面に指定して撮影することも可能。私はウィンドウ単位で撮影して透過 + 影つきの PNG ファイルにすることが多い。ファイル名へ任意の書式で連番もつけられるのも地味に便利。
たまに撮影できないウィンドウがある。一部のインストーラ系やウィンドウ枠に特殊な効果をもたせているもの、おそらく非クライアント領域をクリップしているウィンドウなどは撮影しても画像を保存できないようだ。
機能的に申し分なく使い方も簡単。インストーラ不要で環境を汚さない。アプリが表示される場所は通知領域なのでスクリーンショットを撮るとき意識せずにすむ、といったあたりが気に入っている。あとアイコンも好み。
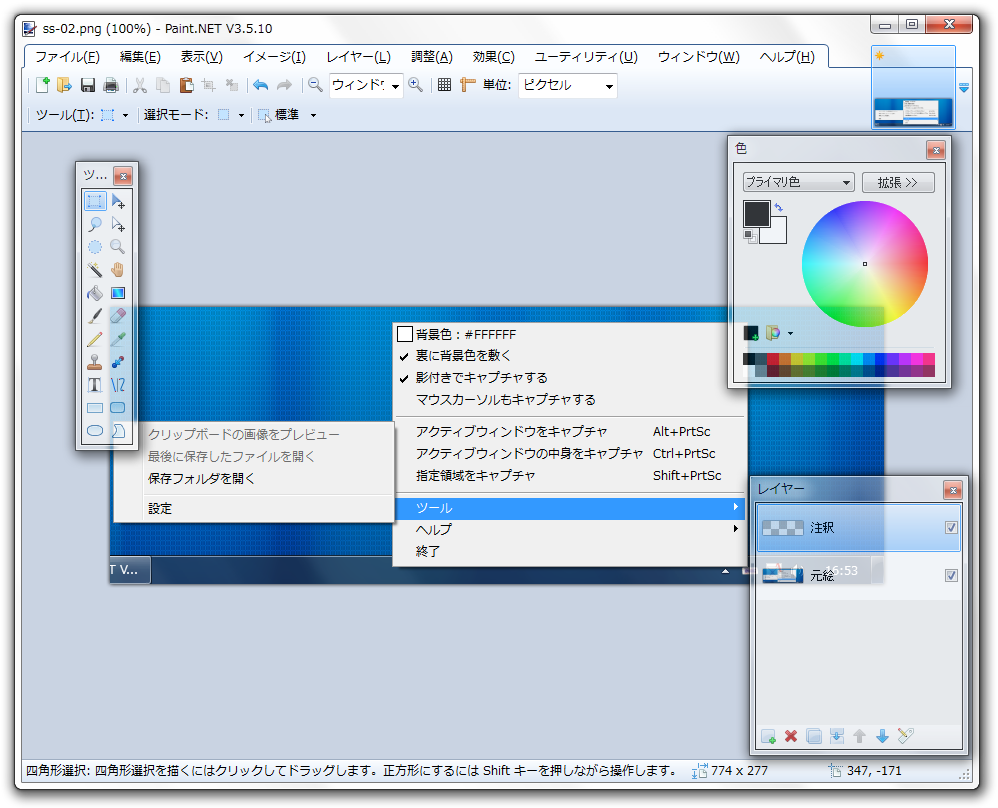
Paint.NET
愛用しているペイント系グラフィック ソフト。透過とレイヤを扱えるので、スクリーンショットの加工に役立つ。

スクリーンショットの一部を切り抜きたい場合、その範囲を選択してからメインメニューの「イメージ」→「選択範囲に合わせてトリミング」を実行することが多い。
クリップボードに画像データがコピーされているとき、それよりもキャンバス サイズを小さくしてから張り付けると、イズを画像にあわせて拡張するか維持するのかを選べる。画像を貼り付けた後に移動できるので、サイズ維持と組み合わせると切り抜き機能として便利。
画像に注釈を入れたい場合はテキストや図形機能を利用。レイヤ分けしておけば元の画像に影響を与えずに試行錯誤できる。仕上げに影付けをするのもよいだろう。手前味噌だが影や縁取りを付けるプラグインについて紹介した、このブログの過去記事を貼っておく。
Mac編
キーボード ショートカット
Mac 用のキーボードには Print Screen キーはなく代わりに以下のキーを組み合わせたショートカットでスクリーンショットを撮る。
| Key | 処理結果 |
|---|---|
| ⌘ + Shift + 3 | 画面全体のスクリーンショットを撮影し、デスクトップに画像ファイルとして保存する。 |
| ⌘ + Shift + 4 | 指定範囲を撮影し、デスクトップに画像ファイルとして保存する。 |
| ⌘ + Shift + 4 + Space | ウィンドウやメニューバーを選択して撮影し、デスクトップに画像ファイルとして保存する。 |
| Control + ⌘ + Shift + 3 | 画面全体のスクリーンショットを撮影し、クリップボードに画像データとしてコピーする。 |
| Control + ⌘ + Shift + 4 | 指定範囲を撮影し、クリップボードに画像データとしてコピーする。 |
| Control + ⌘ + Shift + 4 + Space | ウィンドウやメニューバーを選択して撮影し、クリップボードに画像データとしてコピーする。 |
Windows に比べてキーの組み合わせが多いけど慣れた。撮影した内容をそのまま画像ファイルに保存できるのは非常に便利。ウィンドウ単位で撮影したときに透過情報と影も一緒に保存してくれるのが嬉しい。ダッシュボードのウィジェットや Skitch のような非矩形のウィンドウでもキチンと撮影できる。
キーボード操作が面倒ならアプリケーション フォルダのユーティリティに用意されているグラブ.app を利用するとよい。こちらはメニューから選ぶだけで撮影できてタイマー機能もついている。ただし画像の保存形式は TIFF。なぜ PNG ではないのだろう?
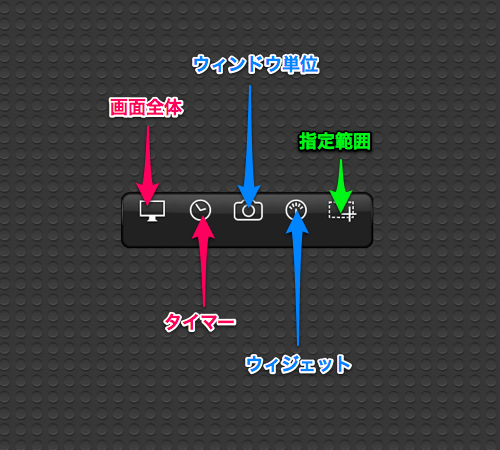
Screenshot Plus
ウィジェット形式のスクリーンショット撮影ツール。
グラブ.app の機能を分かりやすく整理したような感じ。保存先やファイル名、画像の形式などを変更できる。

キーボード ショートカットに慣れるまで使っていた。タイマー機能は今でもたまに利用する。単純でわかりやすい UI なのでキーボードやグラブに馴染めないならオススメ。
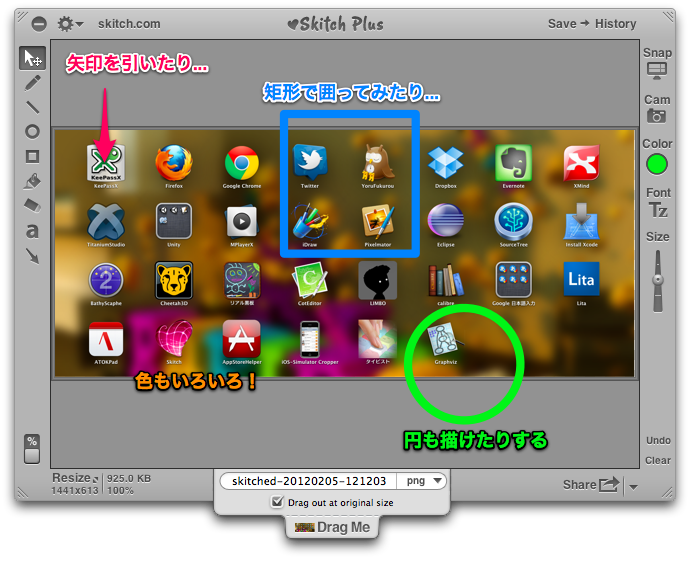
Skitch
撮影したスクリーンショットに注釈を入れるときは Skitch を利用している。
かつては有償だったが昨年の夏、Evernote によって買収されて無料化。実にありがたい。

説明用の画像作成は大抵このツールでこと足りる。便利すぎ。適当に操作してもそれなりに綺麗な注釈を入れられる点がよい。専門的なグラフィック ツールを使えばもっと高度なことができるけど一定以上のクオリティをサクッと作れるほうが重要。
テキスト機能も素晴らしい。テキストはオブジェクトとして管理されているので画像に追加した後でも自由に移動や文を変更できる。私ははじめにざっくり書いて余力や時間があれば微調整というスタイルで編集している。
Android 版や iPad 版もリリースされている。iPhone 版は準備中とのこと。Windows 版はどうなのだろう。あれば嬉しいけれど難しいかな?
Android 編
Android の場合、端末 (Galaxy S など) によってはスクリーンショット撮影機能が用意されており Android 4.0 では標準サポートしている。それ以外の環境では DDMS (Dalvik Debug Monitor Server) を利用。これは Android SDK に含まれている。
Android 開発しない場合でもスクリーンショット作成するなら入れておくと便利。DDMS は SDK のインストール先にある tools フォルダ内に用意されている。Windows はddms.bat、Mac なら ddms という名前のファイルを実行する。
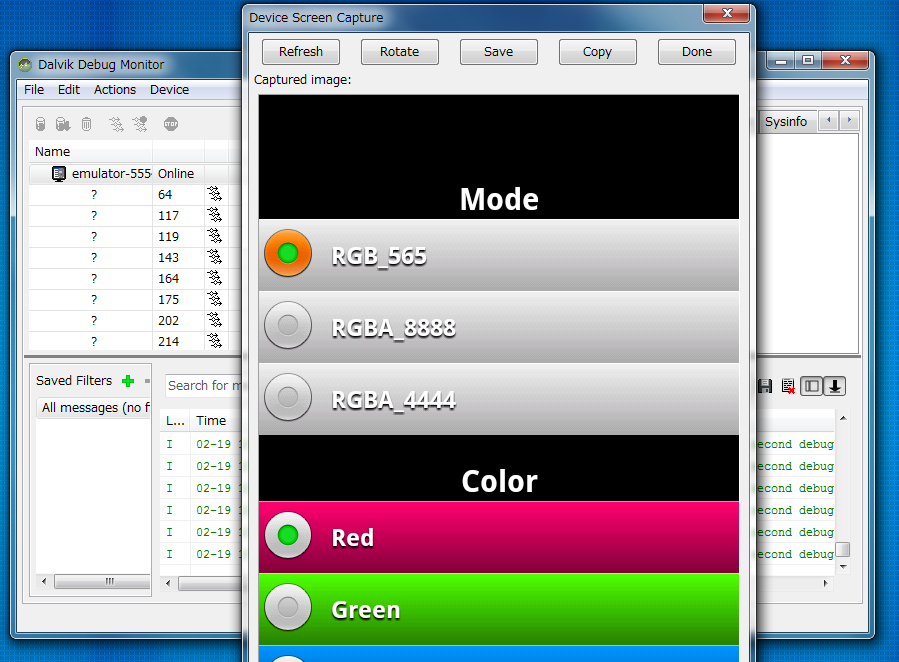
DDMS を起動すると認識されている Android 端末 (実機やエミューレータ) がリスト表示されるので対象を選択。その後、メニューから「Device」→「Screen capture」を選択すると撮影される。生成された画像はウィンドウとして表示される。

ウィンドウに並んでいるボタンは以下のようになっている。
| ボタン | 内容 |
|---|---|
| Refresh | 画像を更新する。端末側の表示に変化があった場合、それが反映される。 |
| Rotate | 画像を回転する。方向は反時計回りになるようだ。 |
| Save | 画像を保存する。ファイル形式は PNG。 |
| Copy | 画像をクリップボードにコピーする。 |
| Done | ウィンドウを閉じる。 |
実機だと端末によっては ADB ドライバが必要になるかもしれない。PC に USB 接続したとき自動的にインストールしてくれる (初代 Xperia など) こともあるが、そうでない場合は個別にセットアップする。
ADB ドライバは端末メーカーの Web サイトに用意していることが多い。もし DDMS が端末を認識しない場合はそちらをあたってみること。ただしインストール方法が厄介。素のドライバ ファイルを参照させられたり端末もあるので注意すること。
Windows 環境で手順をしくじるとデバイス マネージャーを操作する必要があったりするので、そのあたりの知識がないと危険。
iPhone/iPad シミュレータ シミュレータ編
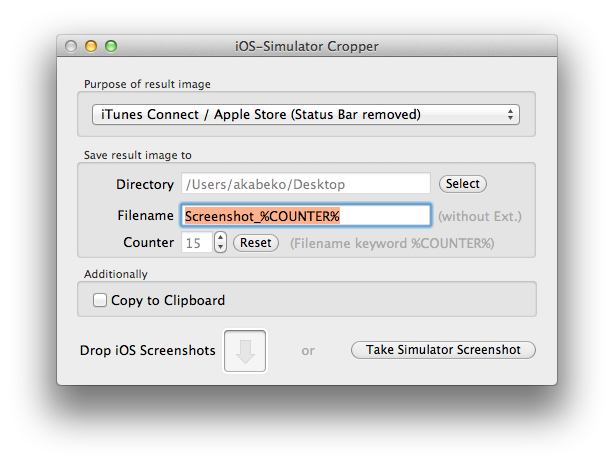
iPhone/iPad シミュレータには標準でスクリーンショット撮影機能 (キーボードで ⌘ + Control + C を押す) が付いているけれど私は iOS-Simulator Cropper で撮影することが多い。
このツールは iPhone の枠も含めたり画像のファイル名に連番をつけたりできて非常に便利。

シミュレータでも十分に動作するアプリやモックを作っているときは、このツールでスクリーンショットを作成することが多い。
