iOS アプリで任意のフォントを利用する
アプリのデザインに独自の世界観を持たせたいときなどにテキストを任意のフォントで表示したくなる。
部分的な UI パーツであればテキストも含んだ画像を利用するのもよいかもしれない。しかし画像にするとテキスト変更のたびに書き出しが必要となって運用が実に面倒だ。一方、フォントを変えられるのであれば絵だけ用意すればよい。テキストがいくら変更されても文字列リソースの更新と簡単な表示確認ぐらいで対応を済ませられる。
というわけで iOS アプリにおける任意フォントの使用方法についてまとめてみる。
Xcode プロジェクトにフォントを組み込む
アプリで使用したいフォントを用意する。
今回はサンプル プロジェクトを GitHub へ公開する予定なので、再配布しても問題のないパブリック ライセンスのフォントを検討。下記サイトの Free Font コーナーで公開されている Penna と Seshat がよい感じだったので採用。
このサイトはフォント検討の過程で見つけた。サイト自体のデザインもシンプルながら実にセンスがよい。特にスクロール位置が移動したときだけ上部に影を表示する演出が気に入った。壁紙も素晴らしいので、こちらもいくつか iPod touch 用にダウンロードさせていただいた。
入手したフォントの ZIP を展開すると penna.otf と Seshat.otf というファイルを得られる。これらを Xcode プロジェクトへ組み込む手順は以下。
- フォントを組み込みたいアプリの Xcode プロジェクトを開く
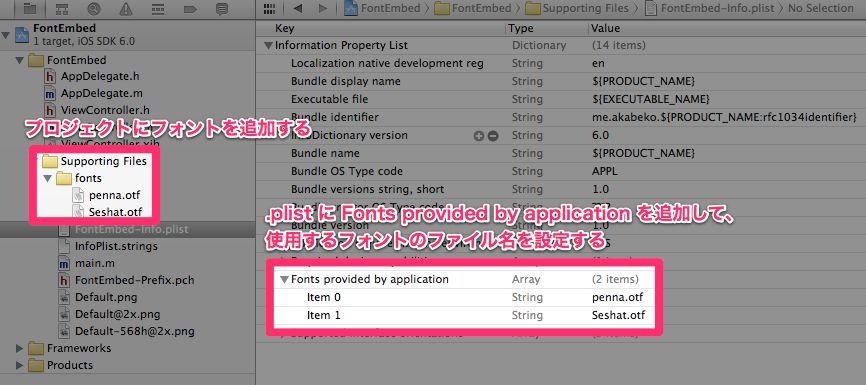
- フォントをプロジェクトのリソースとして追加
- プロジェクト名-info.plist ファイルを開く
- Fonts provided by application という設定項目を追加
- Fonts provided by application を展開、
+アイコンをクリックして 使用するフォント数分、Item を追加 - Item の値を編集してアプリに組み込んだフォントのファイル名を指定

これで組み込んだフォントをアプリ内で参照できるようになる。リソースとして組み込むだけではダメなのかな?と Fonts provided by application を消してみたら変更したフォントが System に戻ってしまった。どうやらこの設定は必須のようである。
組み込んだフォントを利用する
組み込まれたフォントはリソースとして参照できる。つまり UIFont + fontWithName メソッドによって UIFont インスタンスを得られるため、これを指定できる View なら任意のフォントを適用可能。例えば UILabel に組み込みフォントを指定する場合は以下のようになる。
[self.fontSampleLabelPenna setFont:[UIFont fontWithName:@"Penna" size:17]];
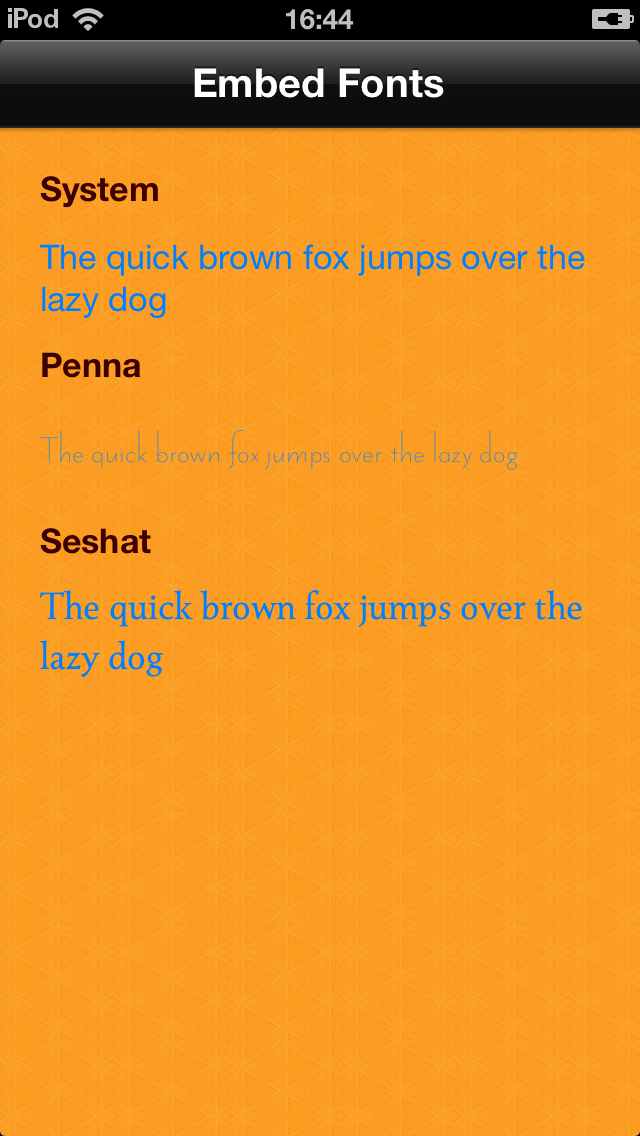
[self.fontSampleLabelSeshat setFont:[UIFont fontWithName:@"Seshat" size:17]];参照の指定は拡張子をのぞいたファイル名となる。今回のフォントは OpenType 形式だが iOS としては TrueType も対応しているらしい。実際にアプリ上で表示するとフォントが変更されていることを確認できる。今回のサンプルでは System (標準)、Penna、Seshat を併記してみた。

サンプル プログラム
サンプル プログラムのプロジェクト一式を GitHub にて公開した。開発は Xcode 4.5.2、動作確認には iPod touch 第 5世代 (iOS 6.0.1) を使用。
ライセンスは The MIT License (MIT)。fork、改変などはご自由にどうぞ。