Web フォントを自作してみる
最近アイコン画像の代わりに Web フォントを利用するサイトを見かけるようになった。アウトライン形式のフォントであれば解像度に依存せず美しくスケーリングされる。表現力もピクトグラムのような単純図形なら十分だ。
サイトを iPhone/iPad などの Retina ディスプレイに対応する場合はビットマップ画像だと複数を用意しなければならない。一方 SVG や Web フォントのようなベクター系であれば単体で済む。ただし SVG は古いブラウザの対応に難がある。IE 9 以降がサポートしたこともあって今後は普及してゆくのかもしれないが現時点で単純図形を表現するならば Web フォントがよさそうだ。
こうした取り組みとして有名なものに Font Awesome があるのだけど利用したい図形が定義されていないこともある。そういう時に自作したものを追加できたりすると便利だ。そんなわけで Web フォントを作成する方法を調べてみる。
必要となるもの
Web フォントの作成にあたり、必要となるものは以下となるだろう。
- フォントを作成するためのアプリケーション
- グリフ ( 文字 ) を作成するためのドロー系アプリケーション
- Web フォントを出力するためのアプリケーション
まず、1 と 2 を満たすものとして Glyphs/Glyphs Mini がある。
※2019/1 現在、これらは Mac App Store に公開されていない。後継は別種のようなのでベンダー側サイトにリンクを貼りなおした。
Glyphs 単体でフォントの作成と出力がおこなえる。このアプリには通常版と廉価版の Mini が用意されている。値段の差から分かるとおり Mini は機能が相当に限定されている。とはいえフォントを作成するだけなら Mini でも十分なので今回はこちらを選ぶ。
グリフ作成で Glyphs 搭載のドロー機能を使いにくいと感じたら他のツールと連携させるとよい。Glyphs は Illustrator からのコピペと SVG ファイルのドラッグ & ドロップをサポートしている。私は Illustrator を持っていないので後者を利用する。SVG 出力をサポートしているツールとしては前にこのブログでも紹介した iDraw や Sketch、Inkscape などがある。
※2019/1 現在、アプリ名称は Graphic に変更されている。このアイコンは当時のもので今は異なる。
※2019/1 現在、これらは Mac App Store に公開されていないためベンダー側サイトにリンクを貼りなおした。このアイコンは当時のもので今は異なる。
ググれば SVG 形式でアイコンを公開しているサイトも見つかる。よい図形が描けないなら、これらを利用または改変 (ライセンスには注意すること) するのもよいだろう。
そして 3。作成したフォントは最終的に Web で使用可能な形式に変換する必要がある。ブラウザによって Web フォントのサポート形式が異なっているため、全ての形式を網羅しつつ CSS を工夫しなければならない。フォント変換についてはいくつか Web サービスが公開されている。CSS には定番の記法があるので困ることはないだろう。以降はこれらを利用して実際にフォントを作成してゆく。
フォントの作成
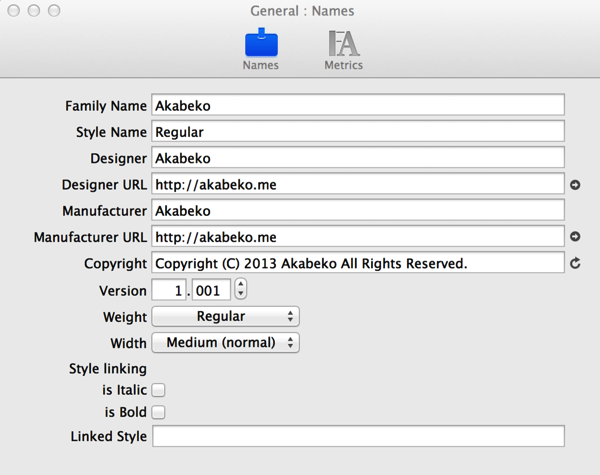
Glyphs を起動してメインメニューから File - New でフォント開発用プロジェクトを新規作成。File - Font Info… を選択し、フォントの基本情報を設定する。

入力項目は以下のようになる。
| 項目 | 内容 |
|---|---|
| Family Name | フォントのファミリー名。詳しくはウエイトとファミリー by.株式会社モリサワを参照のこと。Web フォントなら、単純にフォント名としたい語句でよい。 |
| Style Name | フォントのファミリー内におけるスタイル。後述する Weight と一致させるのがよい。 |
| Designer | フォントをデザインした人。自分の名前やハンドル名でよい。 |
| Designer URL | フォントをデザインした人の URL。Web サイトを持っているなら、その URL を指定する。 |
| Manufacturer | フォントを提供する企業や団体名。個人なら Designer 欄と一緒でよい。 |
| Manufacturer URL | フォントを提供する企業や団体の URL。個人なら Designer URL 欄と一緒でよい。 |
| Copyright | 著作者の情報。例えば Copyright (C) 2013 XXXX All Rights Reserved. みたいに書く。XXXX 部分は著作者の名前。 |
| Version | バージョン情報。公開するフォントを編集したら、なるべく更新すること。 |
| Weight | フォントの太さ。ファミリー内で太さのバリエーションを分ける場合に指定する。Web フォントなら規定の Regular でよい。 |
| Width | フォントの幅。Web フォントなら規定の Medium でよい。 |
| Style linking - is Italic | Windows における、フォントリンクに関する設定らしい。今回は利用しない。 |
| Style linking - is Bold | 同上。 |
| Linked Style | 同上。 |
設定できたらプロジェクトを保存。ファイル名はフォント名と一緒にしておくと分かりやすい。プロジェクトを保存したらグリフ (文字) を作成してゆく。作業の流れは以下のようになる。
- グリフを追加
- グリフに割り当てる文字を設定
- グリフの図形を編集
これを必要な文字の数だけおこなう。ひとつグリフを作成してみれば後はその応用なので、スクリーンショットを交えながら詳細手順を書いてゆく。
グリフ追加はメニューから Glyph - New Glyph でおこなう。この時点のグリフは無効な文字に割り当てられている。

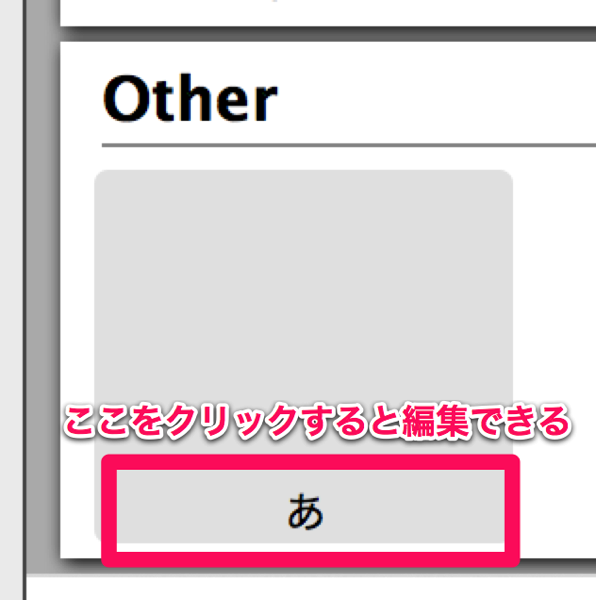
次に文字の割り当て。これは視覚的に分かりにくいのだがグリフ表示の下にあるラベルをクリックするとテキスト編集できるようになるので、ここへ直に文字を入力する。例えばひらがなの「あ」を作成するなら「あ」を入力すればよい。

グリフに対応する文字が決まったら図形を編集。グリフをダブルクリックすると Glyphs 上に新しいタブが表示され編集が開始される。
Glyphs には基本的なドロー機能が用意されているので基本はこれを使用してグリフを描く。前述したとおりこの機能は他のツールで代替することも可能。Illustrator からコピペする方法については以下の記事がわかりやすい。
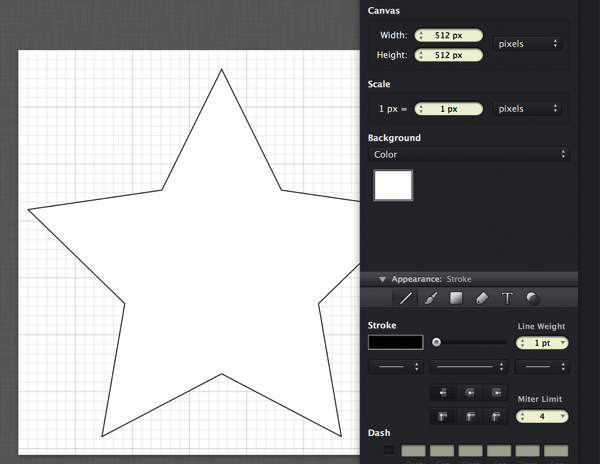
私は Illustrator を持っていないため SVG をドラッグ & ドロップして取り込む方法を採用。グリフとなる SVG 作成は iDraw でおこなった。iDraw で Glyphs 用の SVG を作成するときはキャンパス サイズや図形を 512x512 ピクセルにしておくといい感じ。iDraw の代わりに Inkscape を利用したり既存の SVG を iDraw/Inkscape 経由で取り込むときも、このサイズで調整したい。今回はこの設定で星形のグリフを作成した。

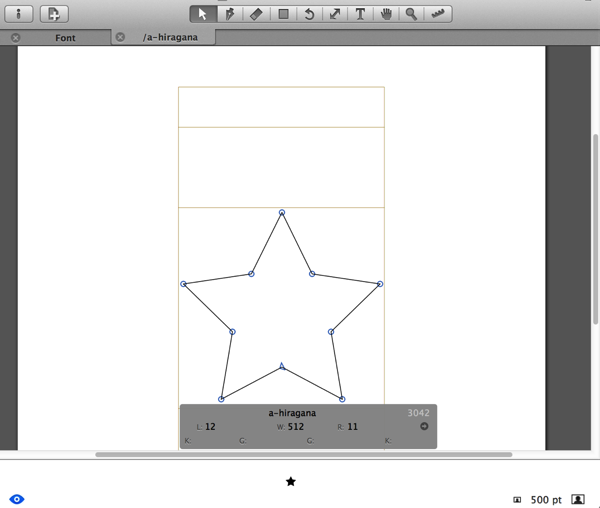
編集を終えたら SVG として保存。そして Glyphs のグリフ編集画面に Finder から SVG ファイルをドラッグ & ドロップすると...

やった!ばっちり取り込まれている!!...と、こういった感じでグリフを追加・編集しながらフォントを作成してゆく。なお私の環境だけかもしれないが Glyphs はよく落ちるのでこまめな保存を忘れずに。
フォント出力と Web フォント化
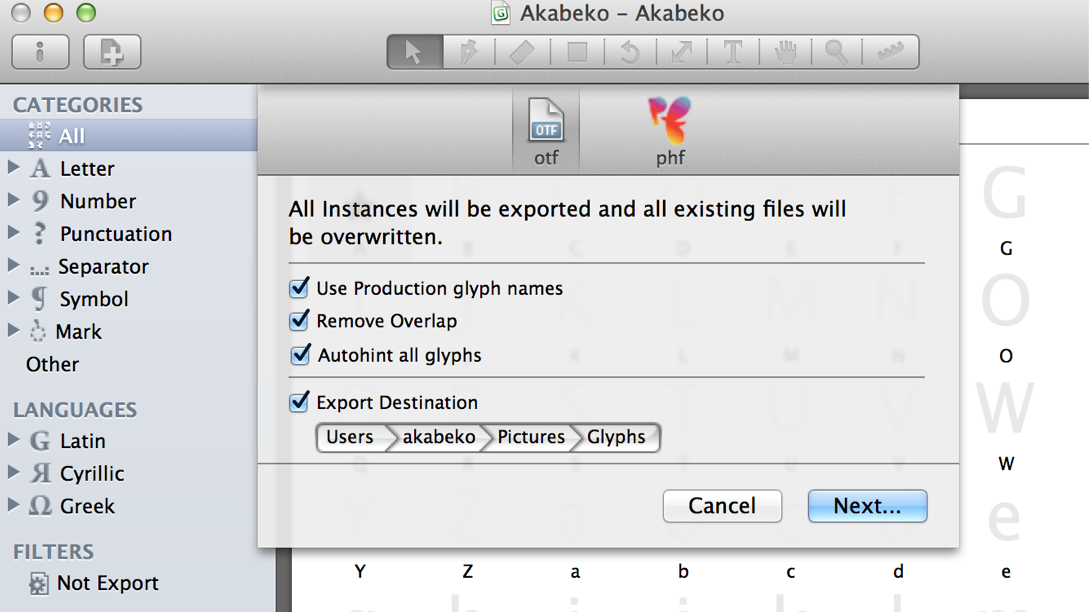
これまで作成してきたフォントをファイル出力して Web フォント化する。Glyphs のメニューから File - Export を選び OTF ファイルを出力。

次に以下の Web サービスを利用して OTF ファイルを Web フォント化。
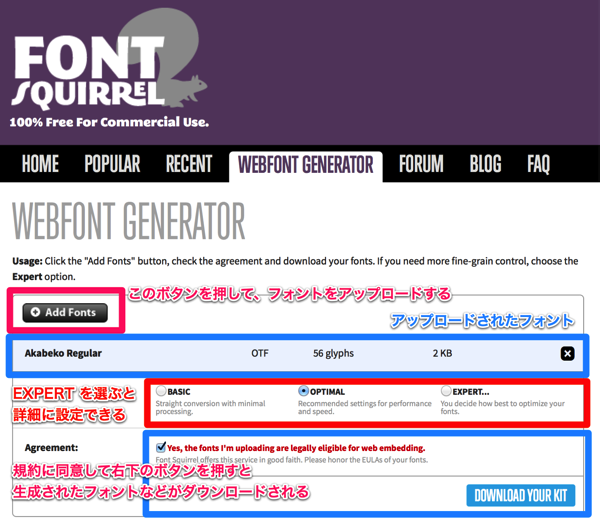
ページにアクセスすると以下のようなフォームが表示される。

Add Fonts ボタンを押して Web フォント化したい OTF ファイルをアップロード。Web サイトで使用するなら EXPERT… を選び TrueType、WOFF、 SVG、EOT Compressed をチェックしておくとよい。ひととおり設定したら規約同意のチェックボックスをマークして右下の DOWNLOAD YOUR KIT ボタンを押すことで Web フォントとデモ HTML/CSS などを固めた ZIP ファイルがダウンロードされる。
出力された Webフォントをサーバーにアップロード後に CSS で指定すれば利用できる。CSS 定義についてはデモに含まれる stylesheet.css の内容をコピペすればよい。たとえば akabekoregular という名前のフォントを利用するなら以下のように font-face を定義することで font-family として参照できるようになる。
/* stylesheet.css からコピペした Web フォント定義 */
@font-face {
font-family: 'akabekoregular';
src: url('akabeko-regular-webfont.eot');
src: url('akabeko-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('akabeko-regular-webfont.woff') format('woff'),
url('akabeko-regular-webfont.ttf') format('truetype'),
url('akabeko-regular-webfont.svg#akabekoregular') format('svg');
font-weight: normal;
font-style: normal;
}
/* Web フォントを参照するクラス */
.info-icon {
font-family: "akabekoregular";
}この例では CSS ファイルと同一階層のフォントを参照しているがメンテナンス性を考慮するなら fonts というディレクトリに保存したほうがよさそう。または画像を格納する images や img といったディレクトリに含めるとか。
所感
環境さえ揃えてしまえば割りと簡単な手順でフォントが作成できるものなんだなぁと感心。Glyphs Mini や iDraw のような優れたアプリが 1 万円もしない低価格で提供されているというのはすごいことだ。
さすがに漢字を含めたフォントは難しいけれどピクトグラム的なものやカタカナぐらいならグラフィック デザイナーでなくとも、そこそこに品質のものを作れそうな印象。
前に書いた iOS アプリで任意のフォントを利用するという記事では埋め込みフォントをテキストに適用していたけど、手軽なベクター画像として利用するのもよさそう。



