iOS アプリで Font Awesome を利用する
iOS アプリを開発しているとコントロールなどにピクトグラムなアイコンを利用する機会が結構ある。シンプルな図案であるため視認しやすく、どのようなテイストのデザインにもマッチするので重宝する。
ただしシンプルであるがゆえ、目的によっては標準的な図案が定まっているものもある。たとえば設定なら歯車やレンチ、編集なら紙にエンピツなど。アイコンは機能を的確に伝達できることが重要だから自作するよりも、こうした図案を含んでいるであろう定番セットを探して利用するのが好ましい。
というわけで、この記事ではピクトグラム系アイコンの定番である Font Awesome を利用する方法を調査してみる。
Font Awesome の組み込み
まずは Font Awesome を入手。
上記のサイトから ZIP をダウンロード & 展開すると font フォルダがあらわれる。この中の FontAwesome.otf というフォント ファイルをアイコンとして利用する。
フォント ファイルを Xcode プロジェクトへ組み込む詳細な方法は前に書いた iOS アプリで任意のフォントを利用するを参照のこと。おおまかな手順を引用しておく。
- フォントを組み込みたいアプリの Xcode プロジェクトを開く
- フォントをプロジェクトのリソースとして追加
- プロジェクト名-info.plist ファイルを開く
- Fonts provided by application という設定項目を追加
- Fonts provided by application を展開し、+ アイコンをクリックして 使用するフォント数分、Item を追加
- Item の値を編集し、アプリに組み込んだフォントのファイル名を指定
実際の設定はサンプル プロジェクトを見たほうが分かりやすいだろう。組み込みに成功すると FontAwesome という名前でリソース参照できるようになる。
Font Awesome のアイコンをリスト表示してみる
Font Awesome は Web フォントとして利用されることを想定しており CSS ファイルに文字ごとのクラスが用意されている。たとえば font-awesome.css 内の定義は以下のようになる。
/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen
readers do not read off random characters that represent icons */
.icon-glass:before {
content: "\f000";
}この例では UNICODE の F000 に対応する文字が icon-glass というクラス名で参照できる。擬似要素 before が指定されているtまえ、このクラスを指定した要素の直前にアイコン文字が表示される。
iOS アプリでアイコン表示するならコントロールのフォントに FontAwesome.otf を指定し、テキストに CSS に定義されたものと同じ文字を指定する。対象が UILabel なら以下のようになるだろう。
UniChar unicode = 0xF000;
NSString* icon = [[NSString alloc] initWithCharacters:&unicode length:1];
UILabel* label = [UILabel alloc] initWithFrame:CGRectMake(0, 0, 100, 30 )];
[label setFont:[UIFont fontWithName:@"FontAwesome" size:20.0]];
[label setTitle:icon];フォントは前述の組み込み作業により FontAwesome という名前でリソース参照できる。アイコン文字の指定は UniChar 型の変数としておこなう。代入する値は CSS の定義をそのまま当てはめればよい。
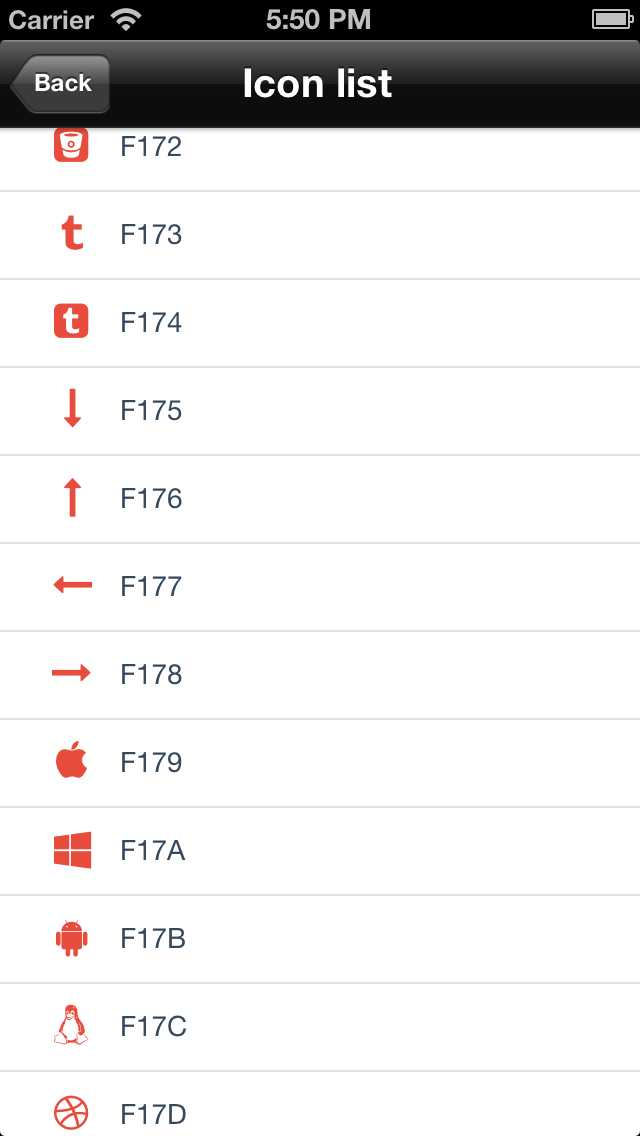
この処理を応用してアイコンと UNICODE をリストアップすると以下のようになる。なお UNICODE の値は font-awesome.css のクラス定義のはじめと終わりを参考に F000 〜 F18B としているのだが実際には欠番がある。その箇所は対応するアイコンが存在しないためか四角で表示される。

実用を考えると UNICODE で指定するよりも NSDictionary で CSS のクラス名とアイコン文字のディクショナリを定義して名前で引き出せるようにしたほうが便利かもしれない。
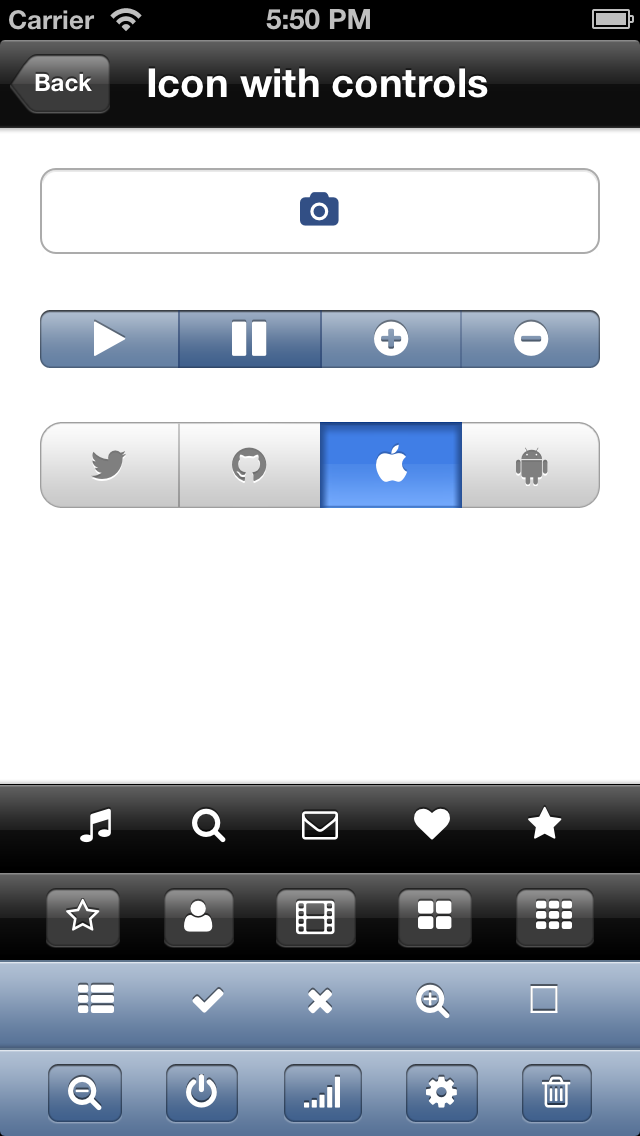
各種コントロールとアイコン
フォントとテキストを指定できるコントロールなら Font Awesome のアイコンを表示できるはず。というわけで UILabel 以外のコントロールについて試してみた。対象は以下となる。
UIButtonUISegmentedControlUIBarButtonItem
UIButton なら titleLabel に対してフォントとアイコン文字を指定すればよい。UISegmentedControl と UIBarButtonItem は setTitleTextAttributes によりテキストの属性を変更できるので、これに対してフォントを指定する。

アイコンという性質を考えると利用機会は少なそうだが、文字を複数ならべて指定すればその数だけアイコン表示される。複数文字でひとつの絵になるようなフォントがあれば有用かもしれない。
サンプル プログラム
サンプル プログラムのプロジェクト一式を GitHub にて公開した。開発は Xcode 4.6.3、動作確認には iPod touch 第 5世代 (iOS 6.1.3) と iPhone 6.1 シミュレーターを使用。ライセンスは The MIT License (MIT)。fork、改変などはご自由にどうぞ。
- Examples-iOS/UseFontAwesome
- 今回は iOS で試したけど気が向いたら Android で利用する方法も調べてみたい。