Sublime Text で利用しているパッケージ
この前の記事の続き。Sublime Text で私が利用しているパッケージについて書く。
ただし言語やフレームワーク・ライブラリ (jQuery など) のシンタックス系は必要に応じてインストールするものだろうから除外してある。
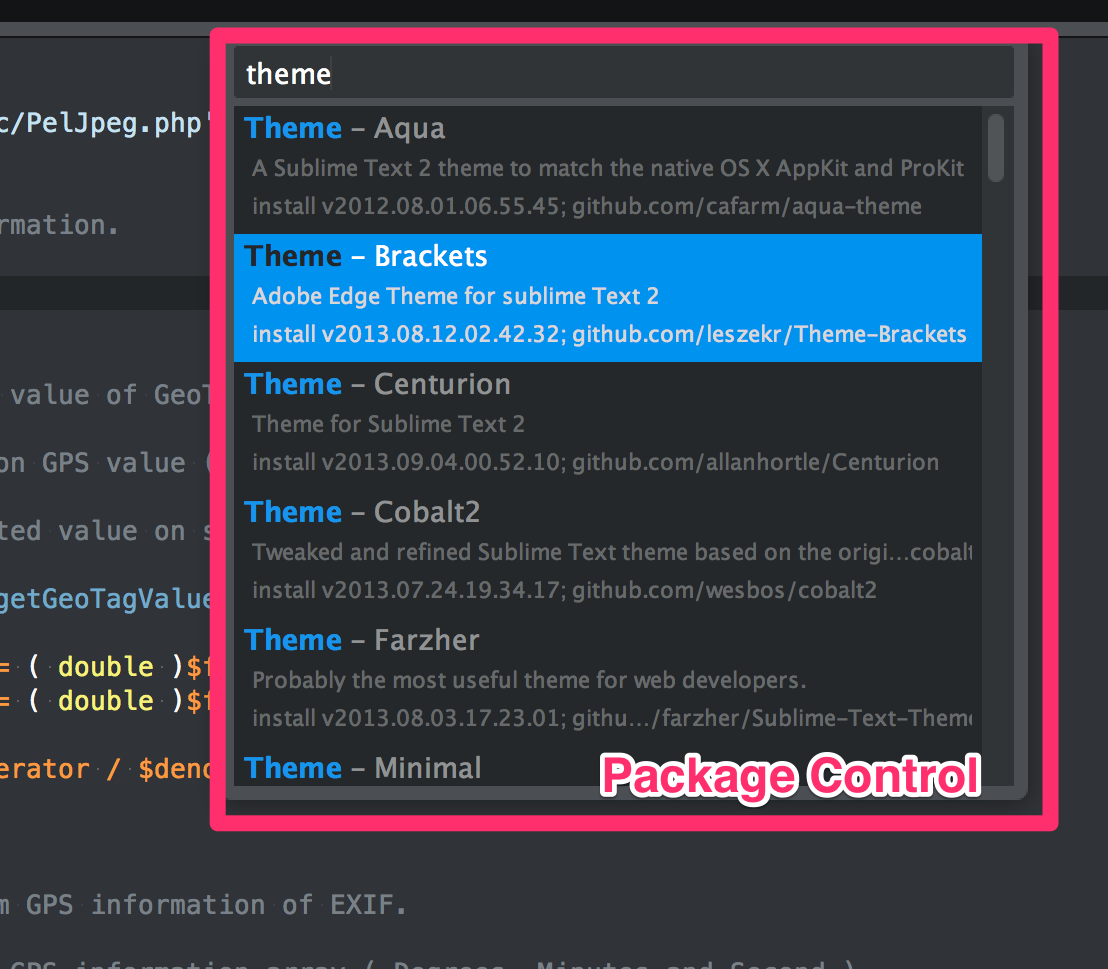
Package Control
Package Control は、パッケージを管理するためのパッケージ。

前回も書いたけど Package Control はユーザーのほぼ全員がインストールするだろうから標準バンドルしてほしいものだ。しかしどうやら Sublime Text 3 でも独立したパッケージ扱いのようなのでインストール手順を掲載しておく。
- Web ブラウザーで Installation - Package Control にアクセス
- ページ内に掲載されたインストール用コマンド (Sublime Text 2 と 3 で異なる点に注意) をコピー
- Sublime Text のメニューから View → Show Console を選択して、コンソールを表示させる
- コンソールのテキストボックスに、Package Control のインストール用コマンドを貼りつけて Enter キーを押す
- コンソールに Please restart ~というメッセージが表示されるまで待つ
- Sublime Text を再起動
- コマンドパレットを表示して、Package Control 系のコマンドが存在することを確認
インストールするとコマンドパレットに Package Control: ~ が追加されるので package と入力して機能を調べておくとよい。私の場合、Install Package や Remove Package の利用頻度が高いので、コマンドパレットに install や remove と入力すると、これらが選択されるようになっている。
なにか足りない機能があったらとりあえず Package Control でそれらしい名前 (プログラミング言語やライブラリ名など) を入力しておけば、目的のものはだいたい見つかる。どうしても見つからない場合は検索対象とするリポジトリの追加も可能。といっても今のところ私は標準で事足りている。
以降に紹介するパッケージはすべて Package Control の標準リポジトリに公開されている。よってインストールする場合は、Package Control: Install Package で名称をそのまま入力すれば候補にあがる。
Flatland
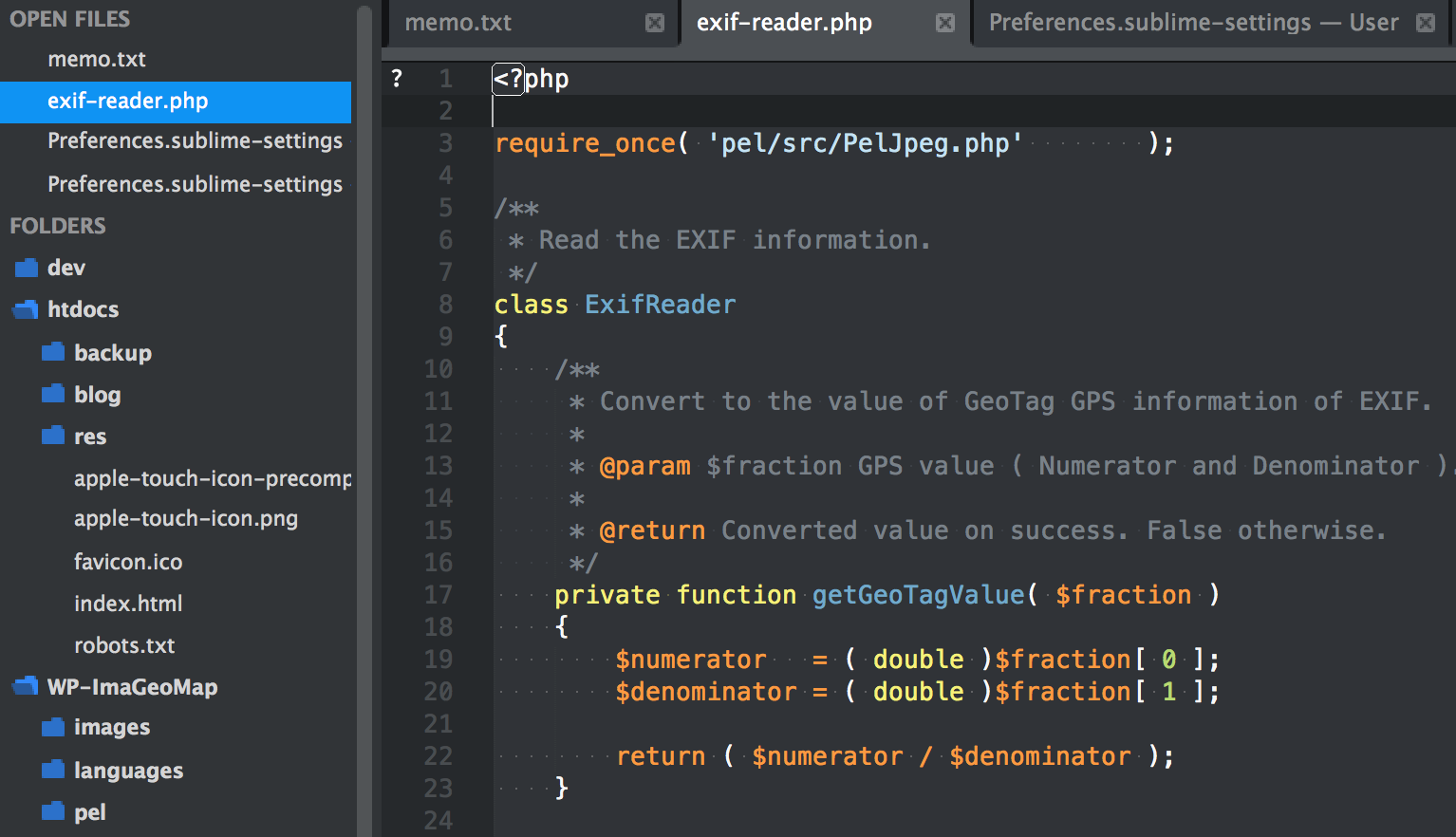
Sublime Text のテーマやカラースキームはかっこよいデザインが多くて嬉しい。中でも Flatland が特に気に入ってる。

名前のとおりフラットな外観をもつテーマで、特にタブの形状を四角にするとかっこいい。サイドバーのフォルダ アイコン表示もスッキリしていてよい感じ。カラースキームは Dark と Monokai から選べるが、おすすめは前者。暗めの配色だけど配色のセンスがよくかなり見やすい。
インストールしたら Sublime Text のメニューから Preferences → Settings - User を選び以下の設定を追加してから Sublime Text を再起動しておく。タブを四角に変更した場合、いちど再起動しないと描画がおかしくなるようなので。
{
// テーマ
"theme": "Flatland Dark.sublime-theme",
// カラースキーム
"color_scheme": "Packages/Theme - Flatland/Flatland Dark.tmTheme",
// エディタのタブを四角にする
"flatland_square_tabs": true,
// その他の設定…
}Sublime Text の外観はテーマとカラースキームの組み合わせによって決まる。テーマはアプリ全般、カラース キームがシンタックス ハイライトに対応している。よって Flatland を利用しながらカラー スキームに標準の Cobalt などを指定することも可能。
BracketHighlighter
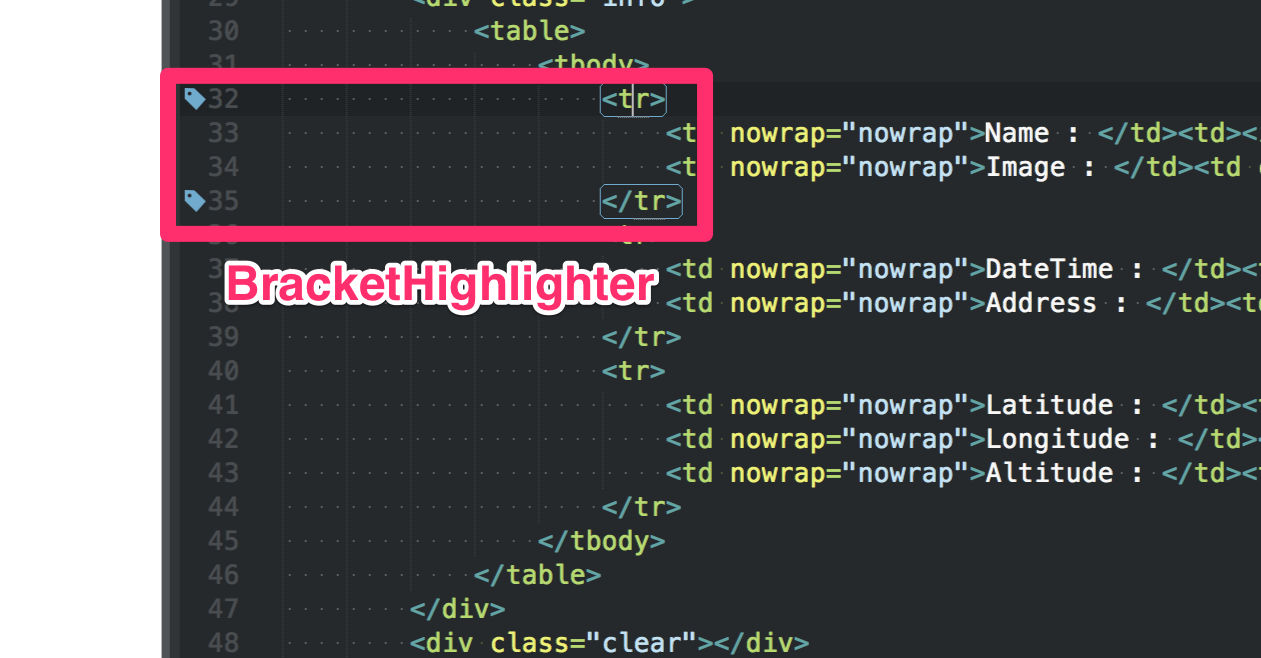
BracketHighlighter は、ソースコード中におけるカーソル位置の括弧の対応表示を追加してくれる。

よくある括弧の対応表示だと括弧部分の文字や色を強調するものが多いけど、このパッケージではそれに加え行番号の横にアイコンも表示。括弧の種類によりアイコンも切り替わる。実用的なうえ見た目もかっこよいのでかなりオススメ。
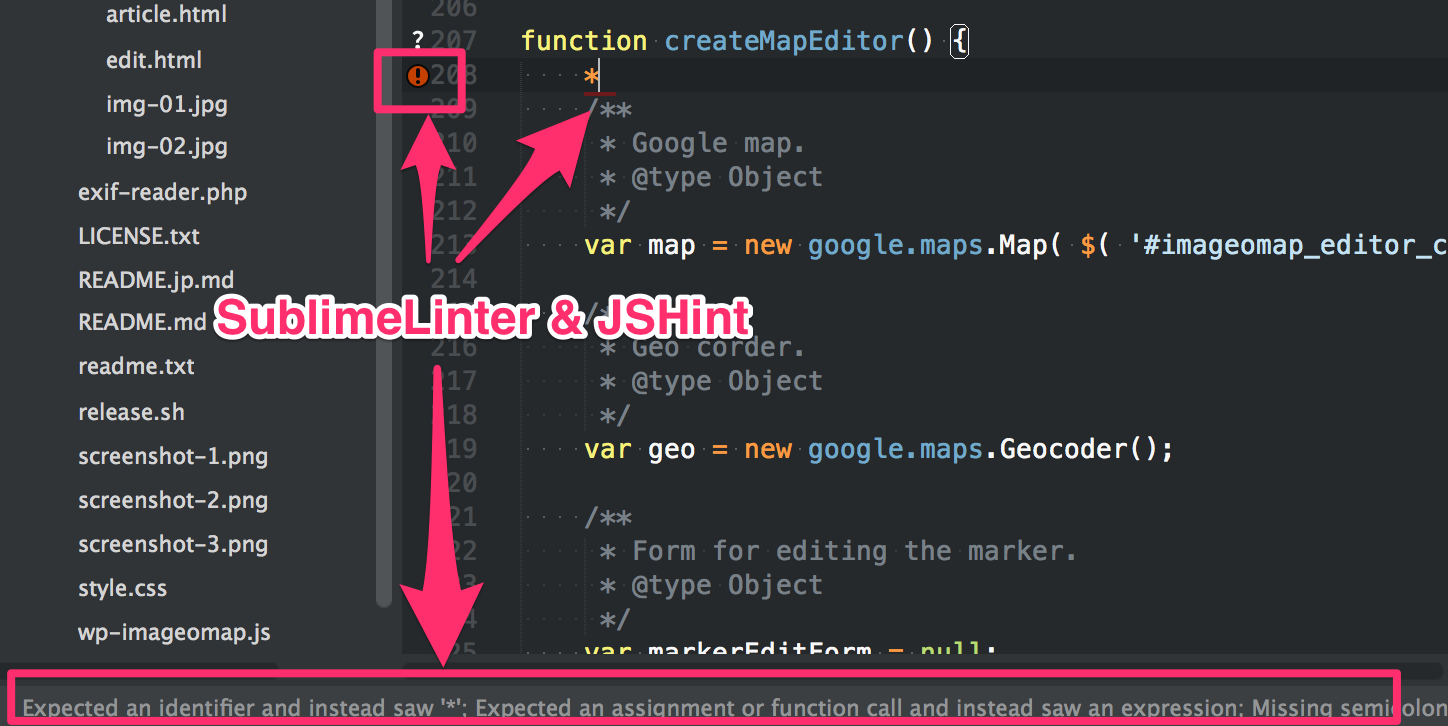
SublimeLinter & JSHint
SublimeLinter はソースコードの構文チェック機能を追加してくれるパッケージ。JSHint はその上で動作する JavaScript 用チェッカーである。

JSHint は独立したアプリケーションで Sublime Text のパッケージはそれを利用する形になる。そのため事前に JSHint 本体を用意する。JSHint 本体は Node.js に付属してる npm からインストールするのがよいだろう。Node.js がなければ Mac なら Homebrew、Windows は公式サイトのインストーラから入れておくこと。
Node.js をインストールできたら Mac なら Terminal、Windows はコマンド プロンプトから以下のコマンドを実行。
$ npm install -g jshintJSHint 本体を用意したので Package Control から SublimeLinter と JSHint をインストールすれば準備完了。試しに JavaScript を開き、わざと構文エラーになるような記述をするとリアルタイムに警告してくれる。エディタの行番号の横に警告アイコンが表示されマウス オーバーすればステータス バーに説明を表示。実に便利だ。
JavaScript の構文チェッカーとしては他に JSLint というものがある。しかしこちらは構文だけでなくコーディング スタイルについても細かくチェックするため押し付けがましさを感じる。
JSHint はこの点が気になって JSLint から fork されたそうだ。私もはじめ JSLint のほうを入れて警告の多さにびっくりした。その際 JSLint スタイルへの改修 (むしろ改宗?) も考えたが JSHint 作者の記事に共感を覚えたのでこちらを選ぶことにした。
Emmet
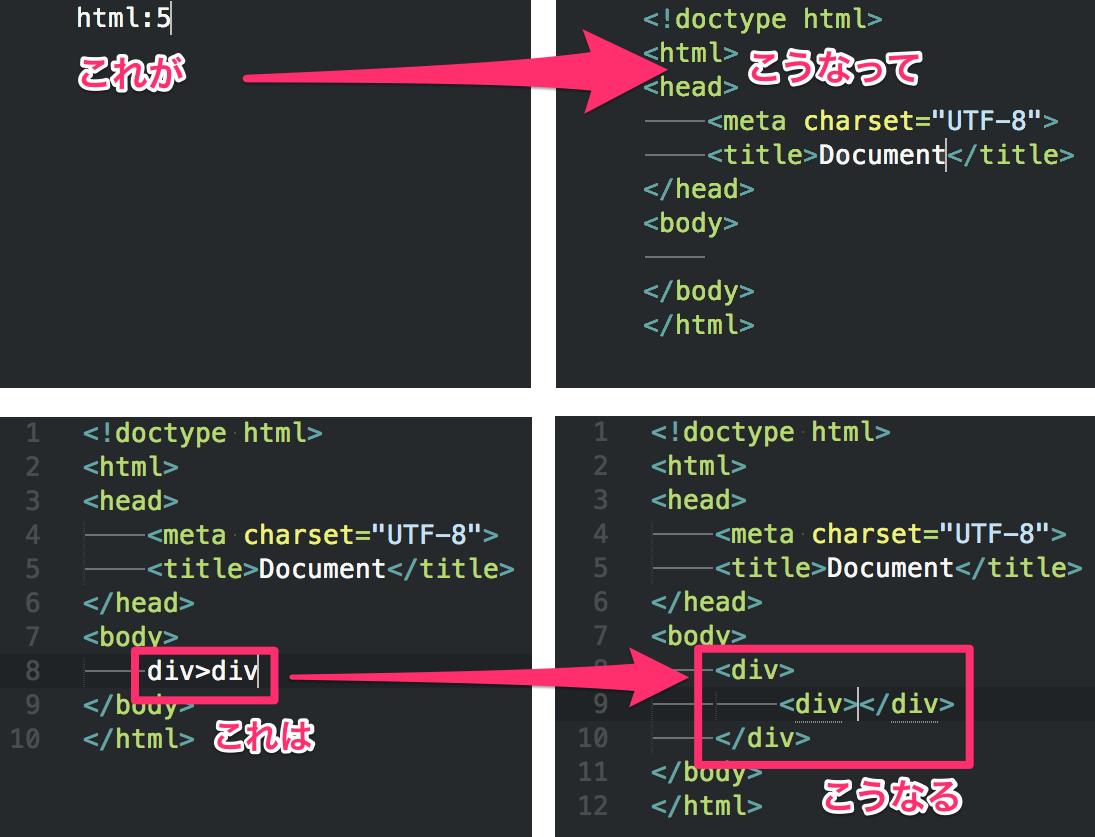
Emmet は HTML や CSS のコーディングを補助してくれるパッケージ。Zen-Coding の後継にあたるそうだ。
Emmet をインストールするとエディタ上で Emmet のシンタックスを入力してから Ctrl + E または Tab キーを押すことで HTML タグや CSS プロパティなどが展開される。例えば html:5 と入力して展開すると HTML5 の基本的なテンプレートを出力。div は <div></div>、div>div ならばネストされた <div><div></div></div> が出力される。
詳細は以下を参照のこと。
- Emmet Documentation
- 【便利ツール】Emmetで、ちょっと気持ちいいコーディング with sublime text 2・上巻
- CSSの記述を高速化する、Emmet (Zen-Coding)
学習コストが高そうにみえるけれどシンタックスは単純で法則性もつかみやすい。なにより数文字タイプしただけで一挙にコーディングされてゆくのは非常に気持ちよい。Emmet は Vim や Coda2 など様々なエディタが対応しているので覚えおいて損はない。そのうち正規表現のようにエディタの標準的な機能となるかもしれない。
YUI Compressor
YUI-Compressor は YUI Library の機能を利用して JavaScript や CSS を Minify してくれるパッケージ。
Minify というのはソースの構文を維持しつつファイル中に含まれる空白などの冗長部分を削除して、ファイルを必要最小のサイズへ圧縮する処理のこと。このパッケージは Sublime Text のビルドシステムとして組み込まれ JavaScript や CSS を開いていると自動的に選択される。よって Minify は Command + B で実行できる。
ビルドすると対象ファイルと同じフォルダに、元のファイル名.min.元の拡張子 という Minify されたファイルが出力される。例えばファイルが test.js なら test.min.js ができあがる。同名のファイルが存在していた場合は自動的に上書きしてくれる。
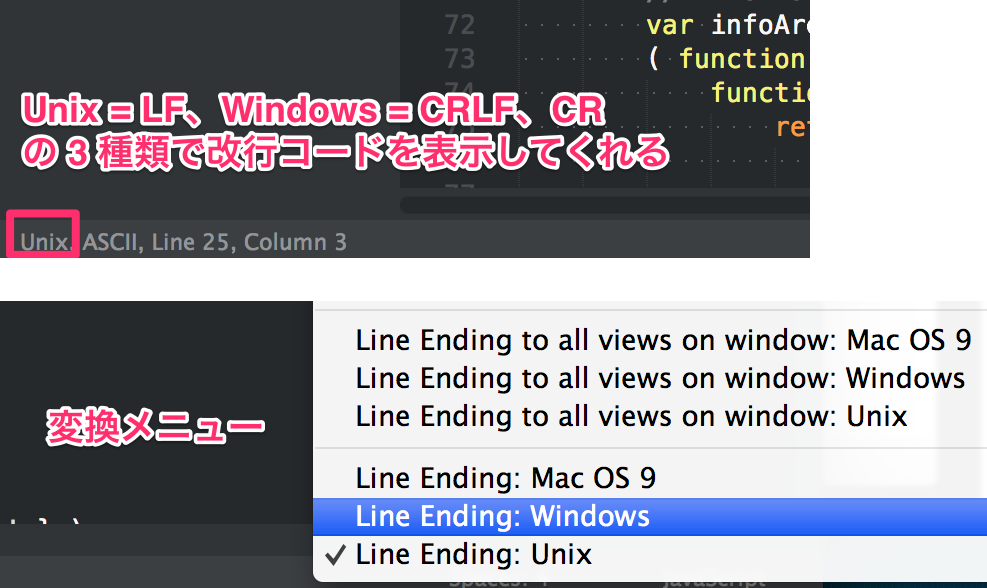
LineEndings
LineEndings は改行コードに関する機能を強化してくれるパッケージ。

これを入れると Sublime Text のステータスバーに改行コードを表示したり指定された改行コードへの変換機能などが追加される。GitHub の README によれば、以下の機能をサポートしているそうだ。
- 改行コードをステータスバーに表示
- コマンド パレットから改行コードを変更
- タブ サイズ メニューから改行コードを変更
- ファイルの改行コードがおかしい場合、警告を表示
- 表示されている全てのウィンドウのインデントをスペース、またはタブに変換
- 表示されている全てのウィンドウの改行コードを変換
- ファイルの保存時に改行コードを変換
ちなみに変換メニューは Sublime Text のステータスバー右側にある Tab Size: や Speces: と表示されている部分をクリックすることで表示できる。
ConvertToUTF8
Sublime Text は標準だと Shift_JIS を扱えないらしく、そのようなファイルを開くと文字化けしてしまうのだが ConvertToUTF8 を入れることで UTF-8 に自動変換して読み込んでくれる。
Mac や Linux だけで作業していると気にならないのだけど Windows では Shift_JIS に出くわす機会が多い。人から渡されたファイルが Shift_JIS になっていることもあるだろう。そうした時に困らないよう、このパッケージを入れておくとよい。
IMESupport
Sublime Text の Windows 版ではテキスト入力時の IME 変換ウィンドウ表示位置がおかしくなる問題がある。通常なら入力位置の下部あたりに表示されることを期待するけどウィンドウの下部などに飛んでしまうのだ。
IMESupport を入れるとこの問題が解決される。Windows 版を利用するなら必須のパッケージといえる。
そういえば IME を利用しない言語圏で開発されたソフトウェアだと、たまにこの問題へ遭遇する。原因はなんなのだろう。前に MonoDevelop のエディタ部分で起きたときは入力に苦労させられたものだ。
…とりあえず、現時点で入れてるパッケージはこんな感じ。今後、面白いものを見つけたら改めて紹介記事を書くかもしれない。