Stylus を使ってみる
素の CSS を書くのが辛くなってきた。例えばスコープ制御のために子孫セレクタを利用すると以下のように冗長な記述が必要となり視認性が大幅に低下する。
.l-content .explorer .folder-tree ul {
margin: .5em;
padding: 0 0 0 2em;
list-style: none;
}
.l-content .explorer .folder-tree li {
padding: .2em 0;
white-space: nowrap;
}変数や演算も扱いにくい。CSS Variables や calc という手段もあるけど記法が直感的ではないと感じる。
こうした問題を解決するため Less や Sass (SCSS)、Stylus といった CSS プリプロセッサが登場してそれなりに普及しているようだ。いままで存在は知っていたけれどコンパイル環境の構築が面倒そうなのと学習コストに見合うメリットがあるのか疑問で避けていた。
しかし最近 gulp を利用するようになり Web フロントエンドのビルドに馴染んできた。学習コストについても前述の CSS プリプロセッサなら素の記法を取り込めるようなので単純な Better CSS として扱う手もある。というわけで CSS プリプロセッサを使いはじめる。
Stylus
CSS プリプロセッサの話題でよく見かけるのは Less と Sass である。いくつか比較記事を読んだ感じだとだと Less は単純で Sass は機能豊富、コンパイル環境についてはどちらも gulp 向けのモジュールがあるけど Sass は Ruby が必要 (なしでも利用できるが主流ではない) らしい。主流は Sass、環境面も含めて軽く利用するなら LESS という印象。
- SCSS(Sass)とLESSの比較とその結果
- SCSSとLESSのどちらを導入するか迷って、SCSSに決めたポイント
- LESS と SCSS(Sass)、どっちを選ぶ?各CSSプリプロセッサのメリットを比較
開発環境は公私ともに OS X なので Ruby に関しては問題ない。そのため Sass を選ぼうとしたが、Ruby なしの Sass について調べているときに見つけた Stylus がよさそうだった。
- Stylus — expressive, robust, feature-rich CSS preprocessor
- Sass と LESS 以外の選択肢 Stylus
- Sass と Stylus の比較 CSS Preprocessor Advent Calendar 2012
- SASSよりもStylusが好きになる5つのポイント
LESS のように単純な Better CSS としても利用できるうえ Stylus 記法も分かりやすくてよい。CSS を拡張するというより冗長性を取り除くことを重視している印象。そのため素の CSS を書けるなら基本は引き算で覚えられる。
記号の省略を好みで選べる点も評価したい。コロンやセミコロンは省略するけど視覚的な分類のためブラケットは残したい、といったワガママな要求にもこたえてくれる。
使用感を試すため、このあいだ書いた React.js を試す記事で作成したサンプルに適用してみた。結果、以下のようにスッキリ書けた。
/**
* コンテンツ領域。
*/
.l-content
color #2c3e50
/**
* コンテンツのタイトル。
*/
.title
text-align center
font-weight normal
font-size 2.5em
/**
* ツリー部分。explorer.jsx のターゲット。
*/
.explorer
max-width 1024px
margin auto
/**
* フォルダ内のツリー。
*/
ul
margin 0
padding 0 0 0 2em
list-style none
/**
* フォルダ内ツリーのアイテム。
*/
li
padding .2em 0
/**
* ツリー内のアイコン。
*/
[class^="icon-"], [class*=" icon-"]
margin-right .2em
/**
* フォルダの展開状態アイコン。
*/
.icon-arrow-right, .icon-arrow-down
color #95a5a6
/**
* フォルダのアイコン。
*/
.icon-folder
color #3498db
/**
* ファイルのアイコン。
*/
.icon-file
color #f39c12Sublime Text を利用しているなら billymoon/Stylus で .styl ファイルの構文ハイライトが効く。プラグイン自体にコンパイル機能も付属しているようだ。
gulp-stylus
gulp で Stylus コンパイルを実施するためのプラグイン gulp-stylus を利用してみる。プロジェクトの src/css フォルダ内に置かれた *.styl ファイルをコンパイルするタスクは以下のようになる。
var gulp = require( 'gulp' );
var $ = require( 'gulp-load-plugins' )();
/**
* Stylus ファイルをコンパイルして CSS を生成します。
*
* @return {Object} ストリーム。
*/
gulp.task( 'css', function() {
return gulp.src( 'src/css/*.styl' )
.pipe( $.sourcemaps.init() )
.pipe( $.stylus( { compress: true } ) )
.pipe( $.sourcemaps.write( '.' ) )
.pipe( gulp.dest( 'src/css' ) );
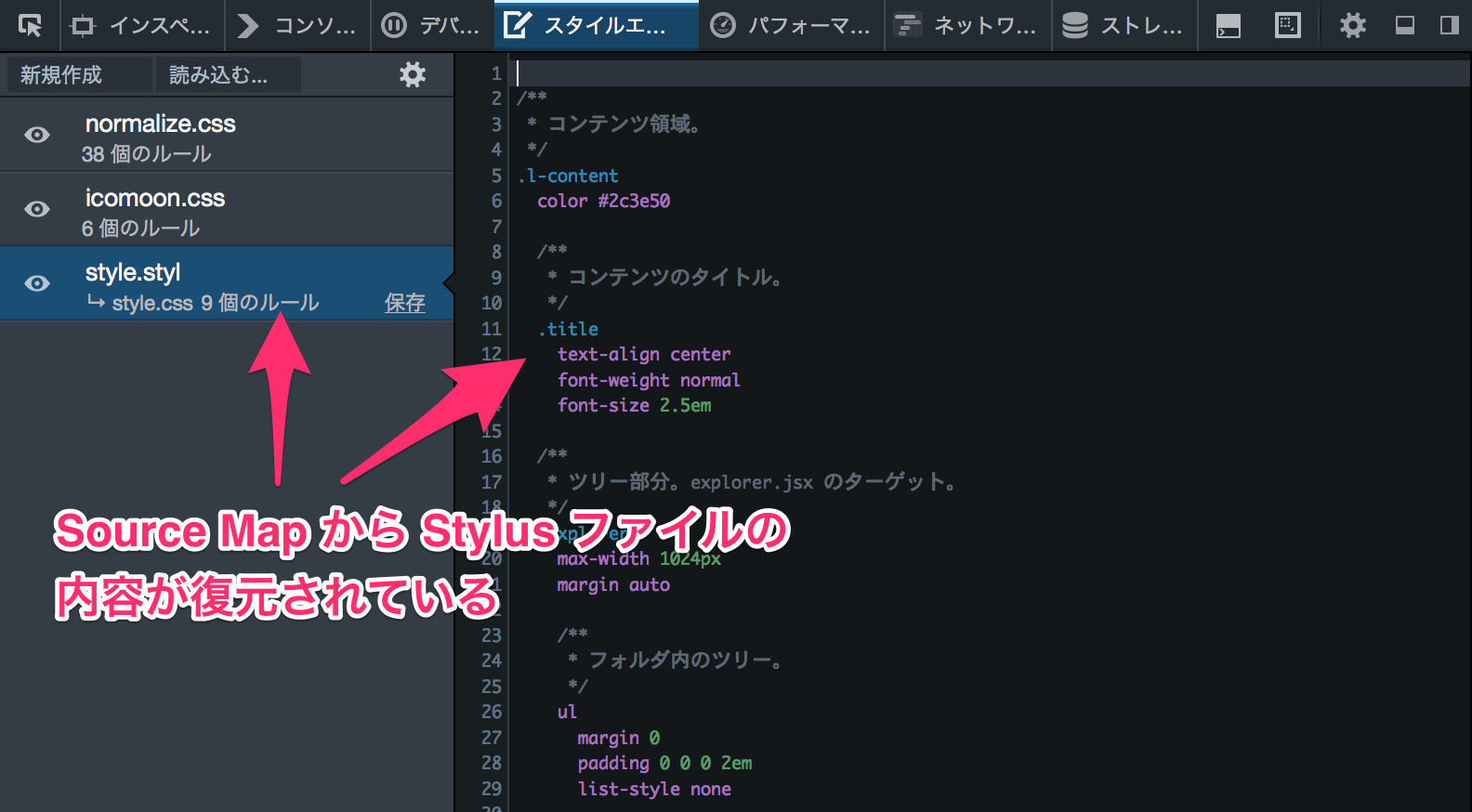
} );このプラグインには Minify 機能も用意されており compress オプションで利用可能。また Source Maps も対応している。上記のように指定すると map ファイルが出力され、Firefox のインスペクターや Chrome Developer Tools から元の Stylus ファイルを表示できる。

コメントを記述する場合は注意が必要。compress オプションが無効な場合、Stylus ファイルに書いたコメントを維持して CSS ファイルを出力してくれるのだが、以下のように書くと
/**
* コンテンツ領域。
*/
.l-content
color #2c3e50
/**
* コンテンツのタイトル。
*/
.title
text-align center
font-weight normal
font-size 2.5emコンパイル結果は
/**
* コンテンツ領域。
*/
.l-content {
color: #2c3e50;
/**
* コンテンツのタイトル。
*/
/**
* ツリー部分。explorer.jsx のターゲット。
*/
}
.l-content .title {
text-align: center;
font-weight: normal;
font-size: 2.5em;
}という残念な崩れ方をする。よってコンパイル指定は compress 有効 & Source Maps 生成がよさそう。
サンプル
ある程度の長さを持つ CSS に適用したほうが Stylus らしさを理解しやすいため前述のように React.js 記事で作成したサンプルへ Stylus 設定を追加。リポジトリから stylus タグで参照できるようにした。
clone して README.md の Installation に書かれた手順を実行するとアプリが生成される。Stylus ファイルとの比較用に古い CSS を style-old.css という名前で残しているのでそちらも参照のこと。