全角・半角が混在したテキストにおける CSS text-align: justify
CSS の text-align には justify という設定がある。これを指定するとテキストが均等に割り付けられて行末がそろう。しかし半角・全角文字の混在するテキストは Chrome や Safari などの WebKit 系 Web ブラウザー (現在の Chrome は Blink だけど) でうまく表示されない。過去に以下の記事を読み、そのように認識していた。
しかし今日、なにげなく最新の Chrome で試したところ期待どおり均等割り付けされていた。WebKit 系の対応がイマイチということだったし Chrome は Blink 移行時に対応したのかもしれない。では現在も WebKit を採用する Safari ではどうだろう?ということで試してみたら、こちらも大丈夫だった。
調査しているうち他の Web ブラウザーについても対応状況が気になったので検証用サンプル HTML を作成してみた。
justify の効果を調べるためにはブラウザの自動改行を発生させる必要がある。よって長めのテキストを「全角・半角」、「全角のみ」、「半角のみ」で用意した。ページ右上のボタンを押すことで justify の ON/OFF を切り替えられる。
このように実装したサンプルを以下の Web ブラウザーで確認。バージョンは 2015/4/14 時点の最新としている。
| OS | ブラウザ | バージョン |
|---|---|---|
| OS X Yosemite 10.10.3 | Safari | 8.0.5 |
| 〃 | Chrome | 41.0.2272.118 |
| 〃 | Firefox | 37.0.1 |
| Windows 8.1 ( 64-bit ) | IE | 11.0.17 |
| 〃 | Chrome | 41.0.2272.118 ( 64-bit ) |
| 〃 | Firefox | 37.0.1 |
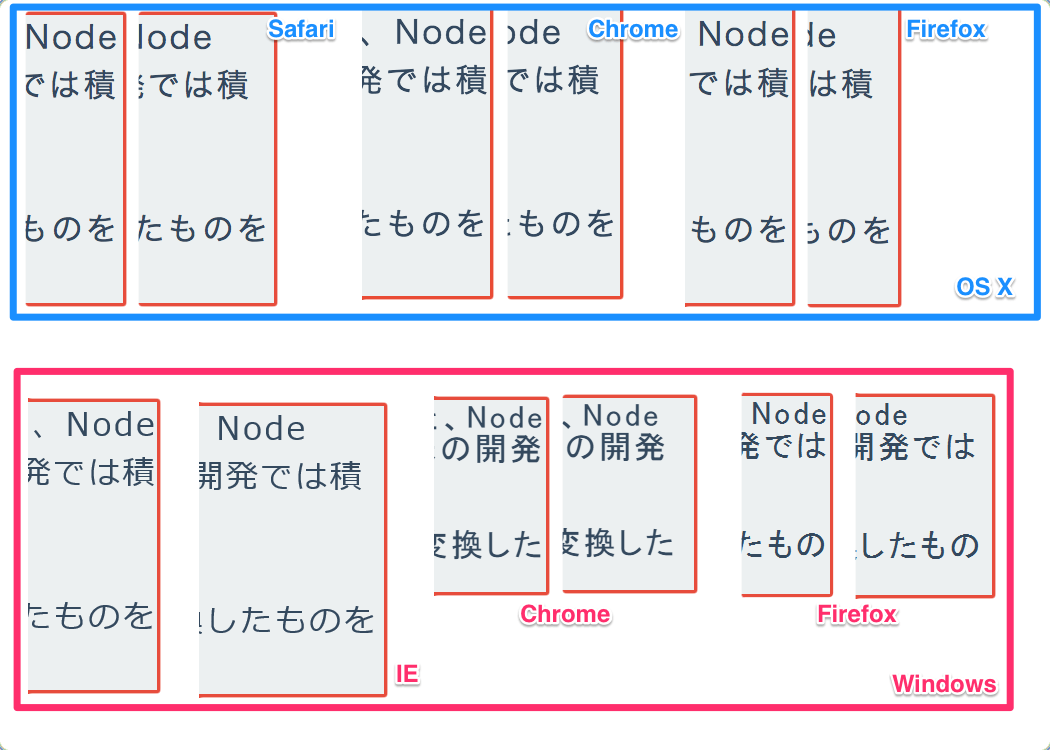
検証した結果、どの Web ブラウザーでも justify が有効なことを確認できた。以下に全角・半角の混在テキストを表示した状態のスクリーンショットを貼る。左から justify ON/OFF となる。

均等割り付けされると外観がよくなるし特に副作用もなさそうなのでブログのテーマなどで採用しようと思う。
Comments from WordPress
ds14050 2015-04-15T15:20:11Z
はじめまして。googleアラート「text-align justify」がヒットしてこちらのページを見つけました。Operaの justifyが ver.28あたりで同じように改善していたのを確認していたのですが、他にそのような報告はなく、また、他のブラウザの状況を調査する手間を惜しんでそのままにしていました。けっこうなお役立ち情報をありがとうございます。
微妙に関連するようなしないような情報ですが、Operaでは
word-break: break-all下で句読点の禁則処理が保存されるようにもなっていました。どちらもまっとうな日本語(に限らないが)の表示に貢献する変化で歓迎しています。アカベコ 2015-04-15T22:25:47Z
今回の調査に Opera を含めていなかったのですが、対応されていたのですね。
有益な情報、ありがとうございます。
word-break: break-allについては、英単語の途中で改行されるとき行末にハイフンを自動挿入して持続を明示してくれるとか、そういう仕様で各ブラウザが統一されれば採用してみたいです。