Redmine テーマ minimalflat2 v1.0.4 リリース
Redmine 3.2 にて #19097 Responsive layout for mobile devices という機能が追加された。いわゆるレスポンシブ レイアウトである。
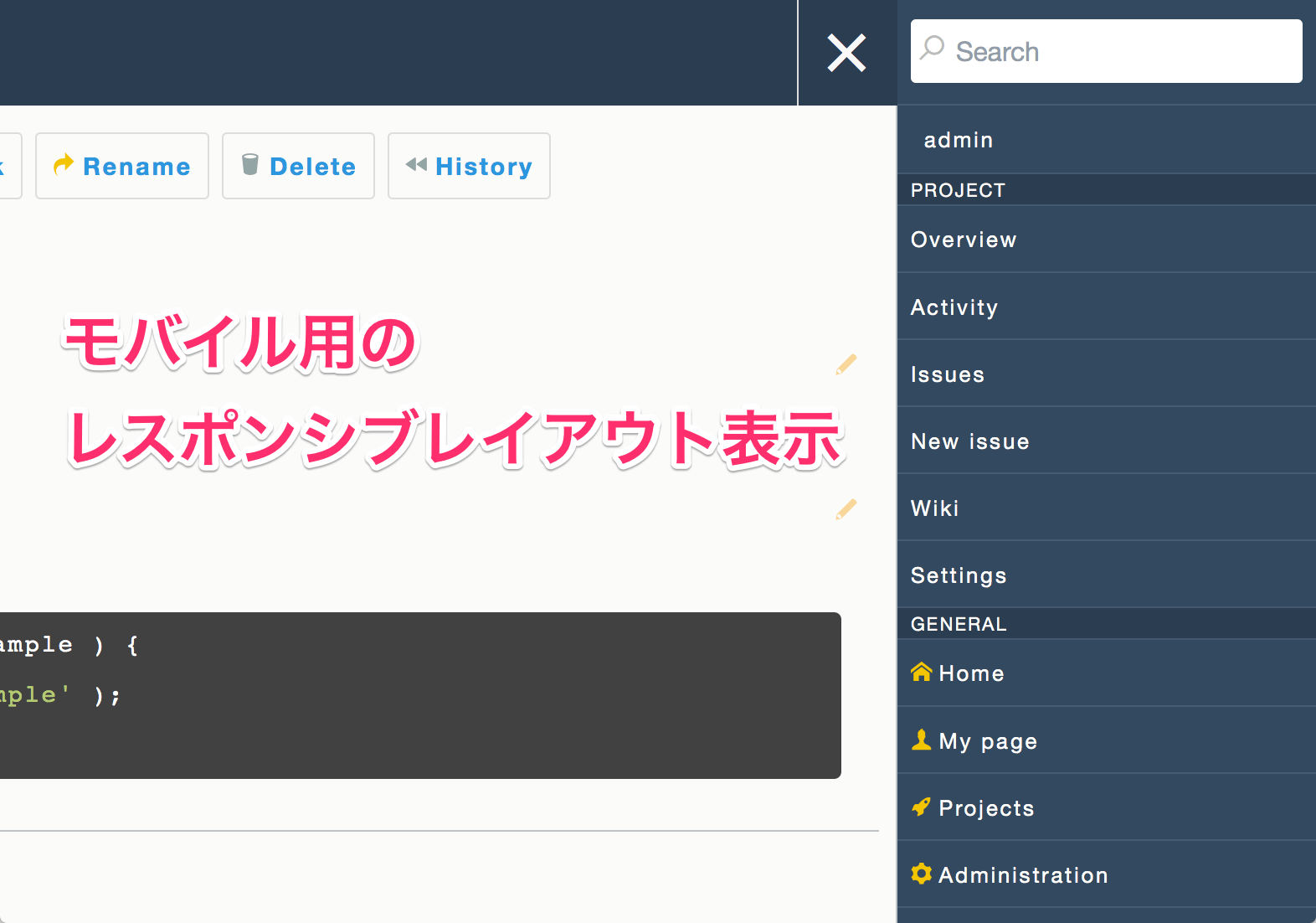
モバイル端末などの幅が狭い Web ブラウザーでサイトを表示したとき、ヘッダーやサイドバー項目が展開可能なメニューに格納されたりする。
この機能は新しい JavaScript と CSS によって追加されるため、標準の外観でよければテーマ側の対応は不要。その外観も簡素なフラット系なので、多くのテーマと違和感なく適合するだろう。
とはいえ、せっかくだから自作テーマ minimalflat2 にて外観をカスタマイズしてみた。この対応を v1.0.4 としてリリースする。

以下は開発メモ。
Vagrant box
Redmine 3.2 とテーマの動作確認は Vagrant でおこなった。box はいつも利用している onozaty/redmine シリーズの最新版。
既存 Vagrantfile の onozaty/redmine-3.2 へ書き換えるだけで対応は完了。テーマのリポジトリに Vagrantfile も含めておくと検証に使用する環境もバージョン管理できて実に便利。
responsive.css
Redmine 3.2 のレスポンシブ対応は主に responsive.js で実現されている。
これは application.css よりも後に読み込まれる。テーマにこのファイルが含まれているならそれを、含まれていない場合は標準ファイルが選択される。この挙動によりレスポンシブ対応していないテーマでも新機能へ自動的に対応される。
npm-scripts
minimalflat2 では CSS 開発に Stylus を採用しており、コンパイルは npm-scripts で実行している。
{
"scripts": {
"build": "stylus ./src/stylus/App.styl -o ./src/stylesheets/application.css -m --sourcemap-root ./stylus",
"watch:css": "stylus -w ./src/stylus/App.styl -o ./src/stylesheets/application.css -m --sourcemap-root ./stylus",
"release:css": "stylus -c ./src/stylus/App.styl -o ./minimalflat2/stylesheets/application.css"
}
}今回は成果物となる CSS ファイルが増えるので、定義を追加した。
{
"scripts": {
"build:css1": "stylus ./src/stylus/App.styl -o ./src/stylesheets/application.css -m --sourcemap-root ./stylus",
"build:css2": "stylus ./src/stylus/Responsive.styl -o ./src/stylesheets/responsive.css -m --sourcemap-root ./stylus",
"watch:css1": "stylus -w ./src/stylus/App.styl -o ./src/stylesheets/application.css -m --sourcemap-root ./stylus",
"watch:css2": "stylus -w ./src/stylus/Responsive.styl -o ./src/stylesheets/responsive.css -m --sourcemap-root ./stylus",
"release:css1": "stylus -c ./src/stylus/App.styl -o ./minimalflat2/stylesheets/application.css",
"release:css2": "stylus -c ./src/stylus/Responsive.styl -o ./minimalflat2/stylesheets/responsive.css"
}
}エントリー ポイントになるファイル名と @import を工夫すれば定義ひとつでゆけそうだけど、コンパイル元と先のファイル命名を分けるため、定義の追加を採用。
Stylus の設計変更
レスポンシブ対応は Responsive.styl へ実装。これを responsive.css にコンパイルする。エントリー ポイントが増えたので共有する Stylus ファイルも再設計が必要になった。
従来は IconFont.styl へ IcoMoon で作成したスタイルとアイコン変数を定義していたのだが、これを @import しておく。application.css は responsive.css より先に読み込まれるため、実際に CSS として出力される共通定義はこちらへ指定しておくと無駄がない。
アイコン変数や Mix-In は IconDefine.styl へ移動。これらは部分利用されるものだからエントリー単位で個別に @import してもよい。
ヘッダーが空っぽになる現象
冒頭に引用した Redmine チケットや Redmine 3.2新機能紹介: レスポンシブレイアウトによるスマートフォン対応 - Redmine.JP Blog に掲載されているスクリーンショットをみると、レスポンシブ対応時のヘッダー部分にはプロジェクト選択するためのメニューが表示されている。しかし実際に Redmine 3.2 のサイトをこの状態にするとヘッダーは空っぽになる。これは標準テーマでも同様。
CSS の定義を見ると以下のようになっていた。
/* Hide project name on mobile (project name is still visible in select menu) */
#header h1 {
display: none !important;
}コメントをみるに "select menu" とやらを表示するためにプロジェクト名を隠しているようだが、メニューの表示条件がわからず確認できていない。標準テーマでもそうなのだから CSS 側の問題ではなく Redmine 本体の状態によるのだろう。Redmine 管理メニューもあたってみたが、関連しそうな設定は見つけられなかった。