ITS と Web ブラウザーのタブ
Redmine Advent Calendar 2021 の 20 日目となる記事です。Redmine や GitHub Issues のような Web ベースの ITS (Issue Tracking System = 課題管理システム) を利用する際のちょっとした工夫について書きます。
数
ITS 運用で重要なのは現状把握。特に自分が担当している Issue の「数」は重要だ。常に意識しておき、許容量を超えない程度におさえてゆく必要がある。
許容量を超えるとなにが起きるか。初期段階ならば許容量へおさめるべく、優先順位や粒度に基づいて数を減らそうとするだろう。しかし増加速度に間に合わなければ未解決 Issue の数は雪だるま式に増えてゆく。
Issue の整理や他者への分担といった管理は、それ自体が Issue といえる。よって初期に収束しておかないと増分 Issue がさらなる管理 Issue を呼ぶという悪循環へ陥ってしまう。
私が過去に経験したソフトウェア開発プロジェクトのデスマーチはだいたいそうなっていた。
圧
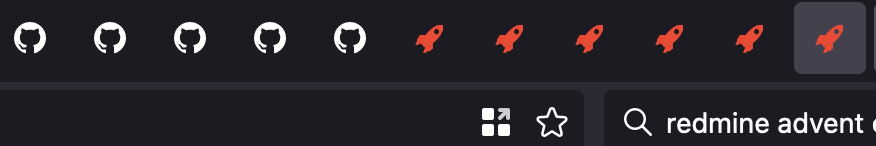
許容量の指標として「圧」を提唱する。圧力、圧倒の圧だ。Issue の増大に比例して圧は高まる。これをどれぐらい耐えられるかが許容量。圧の可視化には Web ブラウザーのタブを利用する。以下のスクリーンショットは macOS 版 Firefox 上の例。GitHub Issues と Redmine のタブ (ロケットのアイコン) をピン留めして並べている。

これらのタブは Issue 単位である。つまり数が増えれば Web ブラウザーの貴重な表示枠を侵食してゆく。これは結構な圧がある。試しに自分が担当する Issue すべてをタブ化してほしい。そうすることで例えば「5 を超えたあたりから厳しい」というように圧を基準とした許容量を実感できたのではなかろうか。
Issue の数は少なく粒度が大きい場合は、数の代わりに「残存期間」を基準にするとよい。粒度が大きければ解決にそれなりの時間を要するのだから Issue タブも Web ブラウザー上へ長く居座る。数週間かそれ以上、ずっと Issue タブが表示され続けることを想像してほしい。相当な圧を感じられるはず。
Web ブラウザーは常用しているものを選ぶこと。ITS 以外の調べ物や娯楽にも利用する Web ブラウザーを Issue タブが侵食することで圧は確実なものになる。邪魔と感じるぐらいがいい。それが「圧を抑制 = 許容量の意識」へつながるだろう。
用
ここまで読まれて自分も運用してみたい!と思われた方に向けて、私の実行している手順を紹介する。Firefox または Chrome 想定だが、タブ機能さえあれば他の Web ブラウザーでもよい。
- ITS に Issue を登録する
- 登録された Issue を Web ブラウザーのタブとして開く
- Web ブラウザーを再起動してもタブを維持するためピン留め (Chrome では固定) する
- Issue の終了をもってタブを閉じる
- 1 〜 4 を繰り返す
運用してゆくうち、これぐらいのタブ数または生存期間になったら許容量に達したと感じられるようになるはず。そうなった場合は今ある Issue タブが減るまで保留するか、別の人へ分担するなどの対応をすればよい。
その際にはタブがそのまま説明材料になる。数が多ければ単純にわかりやすい。粒度が大きくて数が少ない場合はその旨を説明しつつ、粒度を小さく砕いて分担するのもありだ。
了
Redmine にはマイページという機能があり、全プロジェクト横断で自分の担当 Issue (チケット) を把握できる。これはこれで便利だが Web ブラウザー表示としては「単一ページ = 単一タブ」となるため「圧」が弱い。また他の Web ベースな ITS を併用する場合、Redmine 固有のマイページでは網羅できない。
という背景から今回提案した方法を利用するようになった。結果として「圧」を意識しやすくなり、明確な期限のある Issue を見落とすような事故を回避できてる。
一方で期限のない趣味開発 Issue だと長期に渡ってタブが残り続け、この状態に慣れてしまう問題が悩ましい。これは部屋掃除にも似て、さぼると散らかった状態で安定してしまう。
ただしそれでも「一定の圧」は感じるため、タブを見るたびに検討の動機へはつながっている。これはよいことだ。
というわけでみなさんも
圧
を感じてみませんか?そのための方法として Web ブラウザーのタブはおすすめです。