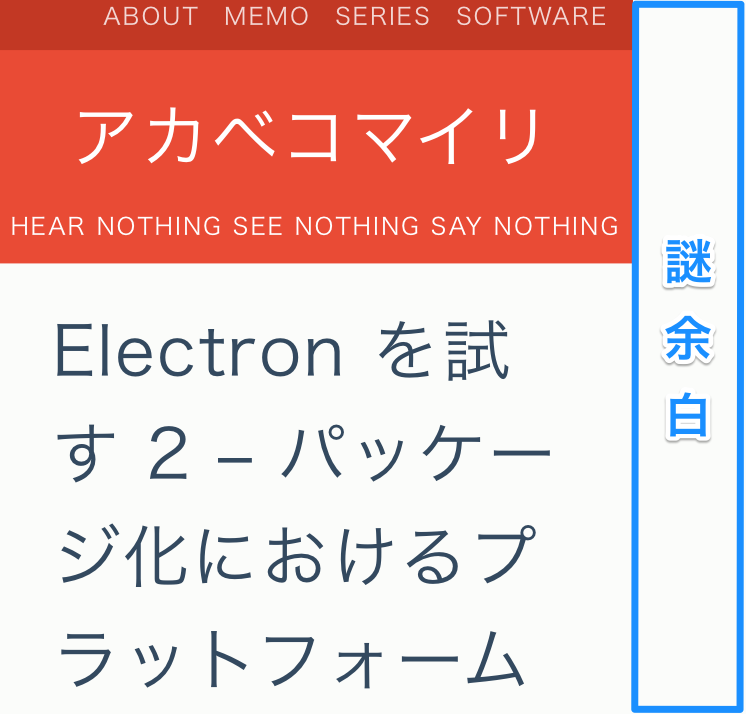
iOS Safari でサイト表示したとき右側に謎の余白が表示される
iPhone 6s の Safari で本ブログを表示したとき画面の右端に謎の余白が表示される。iPhone 5s では正常表示されていたが、おそらく iPhone 6 の代から起きていたと思われる。

問題の発生するテーマではレスポンシブ対応のため viewport を以下のように定義している。
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">ページ全体のサイズ定義は以下。
html, body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
letter-spacing: 0.08em;
background-color: #FBFCFA;
}width=device-width によってページ幅の算出は端末基準となり html と body へ width:100% を指定。そのためページは端末幅いっぱいに広がることを期待している。しかし iPhone の Safari を Mac 上の Safari に関連付けてインスペクターをみると <html> と <body> の時点で余白までの幅しかない。
さらに調査したところ、具体的な原因については不明だが html と body に overflow-x:hidden を指定することで対処する方法をみつけた。
- レスポンシブデザインで右側に謎の空白ができたときの解決策
- html - White space showing up on right side of page when background image should extend full length of page
- orientation - Responsive website on iPhone - unwanted white space on rotate from landscape to portrait - Stack Overflow
現在は右側にだけ余白が発生しているけれど下部にも生じる可能性を考慮して overflow-x ではなく overflow を指定することにした。
html, body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
letter-spacing: 0.08em;
background-color: #FBFCFA;
/* 謎余白の対策 */
overflow: hidden;
}ページ全体の overflow が hidden だと、はみ出た部分をスクロール表示できなくなる。そのため内包している <div> へ overflow:auto を指定することで親の指定を無視するようにした。
.page {
width: 100%;
height: 100%;
/* html, body の hidden を打ち消す */
overflow: auto;
}HTML は以下。<html> と <body> が基底で直下に自前でレイアウト制御するための page 領域がある。人によって container や wrapper と名付けることもあるだろう。よくみる構成である。
<html>
<head></head>
<body>
<div class="page"></div>
</body>
</html>この対応により問題が解決されることを確認。また iPhone 6s 上で画面の向きを変更しても謎予約は発生しなかった。この修正などを反映した minimalflat2 v1.0.7 をリリースしておく。
オマケ。
テーマを修正する際、ビルド周りを gulp から npm-scripts に移行した。Stylus のコンパイルとリリース用イメージ生成できれば十分なので構成もシンプル。WordPress テーマ開発を package.json だけで管理するサンプルとして内容を掲載しておく。
{
"name": "minimalflat2",
"description": "WordPress theme for https://akabeko.me/blog",
"version": "1.0.7",
"author": "akabeko",
"license": "GPLv2",
"main": "index.js",
"keywords": [
"WordPress",
"Theme"
],
"repository": {
"type": "git",
"url": "https://github.com/akabekobeko/wp-theme-minimalflat2"
},
"scripts": {
"start": "npm-run-all -p watch",
"test": "echo \"Error: no test specified\" && exit 1",
"build": "stylus ./src/stylus/App.styl -o ./src/style.css -m --sourcemap-root ./stylus",
"watch": "stylus -w ./src/stylus/App.styl -o ./src/style.css -m --sourcemap-root ./stylus",
"release:css": "stylus -c ./src/stylus/App.styl -o ./minimalflat2/style.css",
"release:clean": "rimraf ./minimalflat2",
"release:copy": "cpx \"./src/**/{*.php,*.png,*.txt,*.mo,*.po,*.eot,*.svg,*.ttf,*.woff}\" ./minimalflat2",
"release:archive": "bestzip minimalflat2-v1.0.7.zip ./minimalflat2",
"release": "npm-run-all -s release:clean release:copy release:css release:archive"
},
"devDependencies": {
"bestzip": "^1.1.2",
"cpx": "^1.2.1",
"npm-run-all": "^1.2.11",
"rimraf": "^2.4.3",
"stylus": "^0.52.4"
}
}Stylus は苦手!という場合は sass/node-sass が代替になる。node-sass は Stylus と同様に CLI をサポートしており Watch や Source Maps 機能もあるため package.json を少し修正すれば流用できるはず。
Comments from WordPress
スー 2016-07-17T13:58:55Z
iPhone6で実機確認すると右側に縦に余白が出てきて困っていました。
対処法を探していると、こちらのサイトにたどり着き、おかけ様で余白がなくなりました。ありがとうございましたm(. .)m